HTML DOM 邮箱输入大小属性
HTML DOM 邮箱输入大小属性返回/设置输入邮箱大小属性。如果未定义,该属性返回“20”。
语法
以下是语法 -
- 返回size属性
inputEmailObject.size
- 将size属性设置为数字
inputEmailObject.size = number
示例
下面我们来看一个输入邮箱大小属性示例 -
<!DOCTYPE html>
<html>
<head>
<title>Input Email size</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>Email-size</legend>
<label for="EmailSelect">Email Id :
<input type="email" id="EmailSelect" size="10">
</label><br>
<input type="button" onclick="increaseVisibility()" value="Increase Visibility">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var inputEmail = document.getElementById("EmailSelect");
function increaseVisibility() {
inputEmail.size = 30;
divDisplay.textContent = 'Visibility Increased to '+inputEmail.size;
}
</script>
</body>
</html>输出
将产生以下输出 -
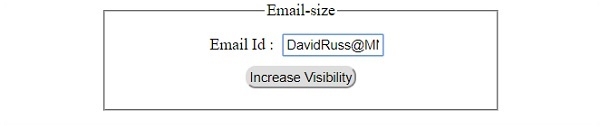
在点击“提高可见性”按钮之前 -

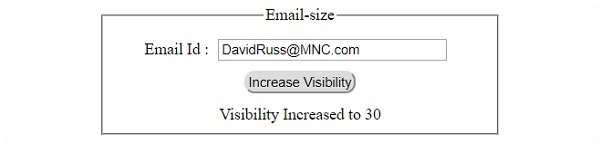
在点击“提高可见性”按钮之后 -


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP