HTML DOM 输入文本自动填充属性
HTML DOM 输入文本自动填充属性与带有 type=”text” 的 <input> 元素的 autocomplete 特性相关联。autocomplete 特性采用“on”或“off”值。其 on 值指定网络浏览器必须基于之前的输入自动完成用户的文本,而 false 则说明并非如此。
语法
以下是其语法 -
设置自动填充属性 -
textObject.autocomplete = "on|off"
其中,on 表示浏览器会基于之前的输入自动完成用户输入,而 false 则说明它不会基于之前的输入完成任何用户输入。默认情况下,其值为 on。
示例
让我们来看一个输入文本自动填充属性的示例 -
<!DOCTYPE html>
<html>
<body>
<h1>Input text autocomplete property</h1>
<form action="/Sample_page.php">
USERNAME: <input type="text" id="TEXT1" name="USR" autocomplete="on"><br><br>
<input type="submit">
</form>
<p>Off the autocomplete in the above text field by clicking on the below button</p>
<button onclick="changeAuto()">Autocomplete Off</button>
<p id="Sample"></p>
<script>
function changeAuto() {
document.getElementById("TEXT1").autocomplete = "off";
document.getElementById("Sample").innerHTML = "Your text will not autocomplete now";
}
</script>
</body>
</html>输出
这将产生以下输出 -

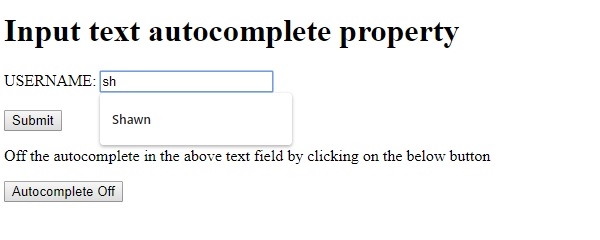
在上述字段中输入一些文本并提交几次,以查看基于你的之前输入自动填充的文本 -

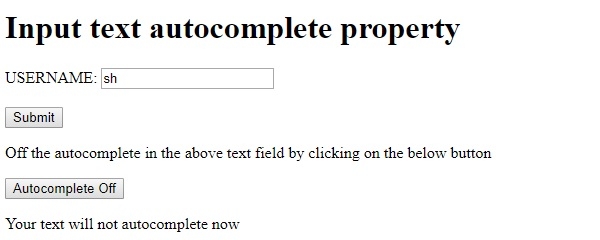
单击“关闭自动填充”按钮 -


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP