HTML DOM 文本输入值属性
HTML DOM 文本输入值属性返回一个字符串,它是输入文本的 value 属性的值。用户还可以将其设置为一个新的字符串。
语法
以下是语法 −
- 返回值字符串
inputTextObject.value
- 将值属性设置为一个字符串值
inputTextObject.value = ‘String’
示例
让我们看一个输入文本值属性的示例 −
<!DOCTYPE html>
<html>
<head>
<title>Input Text value</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>Text-value</legend>
<label for="TextSelect">Full Name:
<input type="Text" id="TextSelect">
<input type="button" onclick="getUserText('david')" value="David">
<input type="button" onclick="getUserText('shasha')" value="Shasha"><br>
<input type="button" onclick="login()" value="Login">
</label>
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var inputText = document.getElementById("TextSelect");
function getUserText(userName) {
if(userName === 'david')
inputText.value = 'David Miller';
else
inputText.value = 'Shasha Green';
}
function login() {
if(inputText.value !== '')
divDisplay.textContent = 'Welcome '+inputText.value.split("@")[0];
else
divDisplay.textContent = 'Enter Valid Text';
}
</script>
</body>
</html>输出
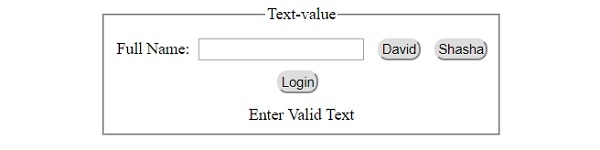
这将产生以下输出 −
点击电子邮件字段为空的“登录”按钮 −

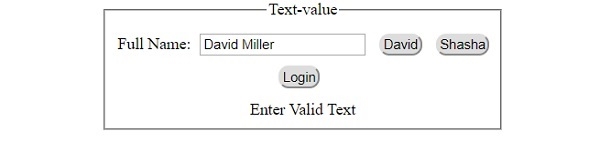
点击“David”按钮之后 −

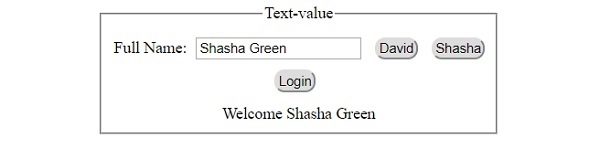
在设置电子邮件字段之后点击“登录”按钮 −


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP