HTML DOM 输入文本表单属性
HTML DOM 输入文本表单属性用于返回包含输入文本域的表单引用。如果输入文本域不在表单中,它将返回 NULL。该属性是只读的。
语法
以下是输入文本表单属性的语法。
textObject.form
示例
让我们看看一个输入文本表单属性的示例 −
<!DOCTYPE html>
<html>
<body>
<h1>Input Text form Property</h1>
<form id="NEW_FORM">
USERNAME: <input type="text" id="TEXT1">
</form>
<p>Get the form id by clicking on the below button</p>
<button type="button" onclick="formId()">GET FORM</button>
<p id="Sample"></p>
<script>
function formId() {
var P=document.getElementById("TEXT1").form.id;
document.getElementById("Sample").innerHTML = "The id of the form containing the text field is: "+P ;
}
</script>
</body>
</html>输出
将产生以下输出 −

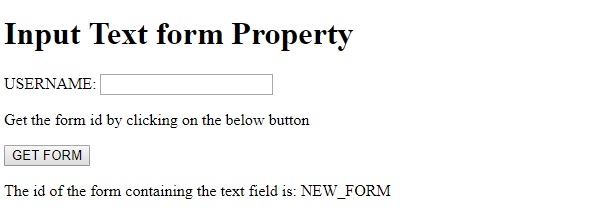
单击获取表单按钮后 −


广告

 数据结构
数据结构 网络
网络 关系型数据库管理系统
关系型数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 语言
C 语言 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP