HTML DOM 输入文本 pattern 属性
HTML DOM 输入文本 pattern 属性用于设置或返回输入文本字段的 pattern 属性。它根据 pattern 属性指定的正则表达式对文本进行检查。
语法
以下是语法 −
设置 pattern 属性 −
textObject.pattern = regexp
此处,regexp 是一个正则表达式,文本字段根据它进行检查。
示例
来看一下文本 pattern 属性示例 −
<!DOCTYPE html>
<html>
<body>
<h1>Input Text pattern property</h1>
<p>The username can either be of three numeric characters or 6 alphabet characters from a to g</p>
<form action="/Sample_page.php">
USERNAME: <input type="text" id="USR" name="user_name" pattern="[0-9]{3}|[a-g]{6}"
title="Three numeric character or 6 alphabet between a-g">
<input type="submit">
</form>
<br>
<button onclick="textPattern()">GET PATTERN</button>
<p id="Sample"></p>
<script>
function textPattern() {
var P = document.getElementById("USR").pattern;
document.getElementById("Sample").innerHTML ="The pattern attribute value is"+ P;
}
</script>
</body>
</html>输出
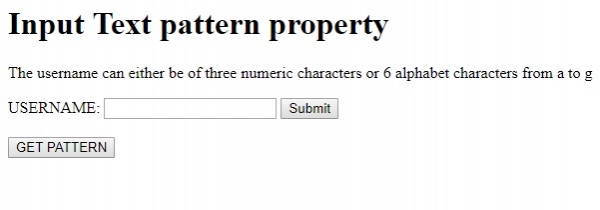
将生成以下输出 −

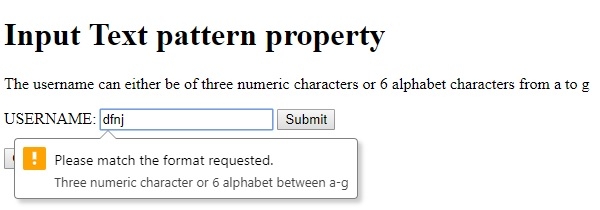
在文本字段中输入与 pattern 属性中指定的正则表达式不匹配的文本时,将显示以下警告 −

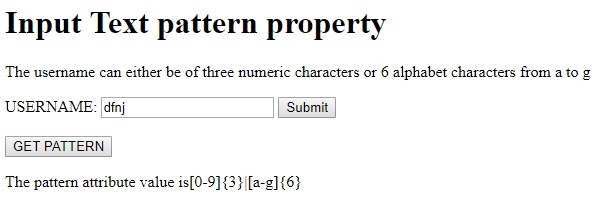
单击“获取 pattern”按钮 −


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP