HTML DOM Input Search pattern属性
HTML DOM Input Search pattern 属性用于设置或返回输入搜索字段的 pattern 属性。它根据 pattern 属性指定的一个正则表达式检查搜索字段是否匹配。
语法
以下是语法 −
设置 pattern 属性 −
searchObject.pattern = regexp
其中,regexp 是一个正则表达式,用来检验搜索字段。
示例
让我们看一个 Input Search pattern 属性示例 −
<!DOCTYPE html>
<html>
<body>
<h1>Input Search pattern property</h1>
<p>The time inside search field can either be of three numeric characters or 6 alphabet characters from a to g</p>
<form action="/Sample_page.php">
FRUITS: <input type="search" id="SEARCH1" name="fruits" pattern="[0-9]{3}|[a-g]{6}"
title="Three numeric character or 6 alphabet between a-g">
<input type="submit">
</form>
<br>
<button onclick="passPattern()">GET PATTERN</button>
<p id="Sample"></p>
<script>
function passPattern() {
var P = document.getElementById("SEARCH1").pattern;
document.getElementById("Sample").innerHTML ="The pattern attribute value is"+ P;
}
</script>
</body>
</html>输出
它将产生以下输出 −

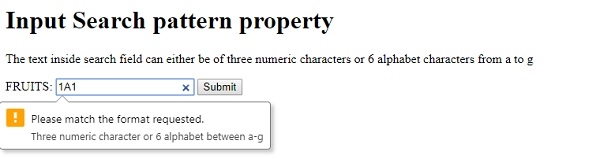
当在搜索字段中输入与 pattern 属性中指定的正则表达式不匹配的文本时 −

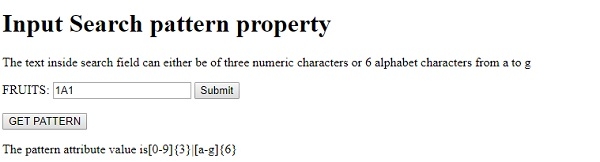
单击获取图案按钮 −


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP