HTML DOM 输入搜索 size 属性
HTML DOM 输入搜索 size 属性用于设置或返回输入搜索字段的 size 属性值。它用于定义以字符为单位的搜索字段宽度。默认宽度为 20 个字符。
语法
- 的语法如下:
设置 Search size 属性 -
searchObject.size = number
此处,number 表示以字符为单位的搜索字段宽度。默认宽度为 20 个字符。
示例
我们来看看一个 Input search size 属性的示例 -
<!DOCTYPE html>
<html>
<body>
<h1>Input search size property</h1>
<form>
FRUITS: <input type="search" id="SEARCH1" name="fruits">
</form>
<p>Change the Search field width by clicking the below button</p>
<button onclick="changeSize()">CHANGE</button>
<p id="Sample">
<script>
function changeSize() {
document.getElementById("SEARCH1").size+=20;
var s=document.getElementById("SEARCH1").size;
document.getElementById("Sample").innerHTML="The search field width is now "+ s;
}
</script>
</body>
</html>输出
这将产生以下输出 -

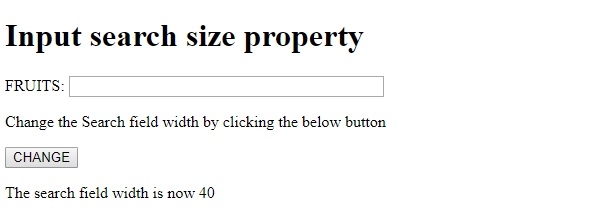
单击 CHANGE 按钮 -


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL JavaScript
JavaScript PHP
PHP