HTML DOM Input 搜索值属性
HTML DOM Input search 值属性与具有 type=”search”和 value 属性的 input 元素相关联。它用于返回输入搜索字段 value 属性的值或将其设置为该值。此属性用于指定搜索字段的默认值,并且还可以将值更改为用户输入。
语法
以下是 − 语法
设置 value 属性 −
searchObject.value = text;
此处,text 用于指定搜索字段的值。
示例
我们来看看一个 input search 值属性的示例 −
<!DOCTYPE html>
<html>
<body>
<h1>Input search Value property</h1>
<form>
FRUITS: <input type="search" id="SEARCH1" name="fruits">
</form>
<p>Get the above element value by clicking the below button</p>
<button onclick="getValue()">Get Value</button>
<p id="Sample"></p>
<script>
function getValue() {
var t = document.getElementById("SEARCH1").value;
document.getElementById("Sample").innerHTML = "The value for the input field is : "+t;
}
</script>
</body>
</html>输出
这将产生以下输出 −

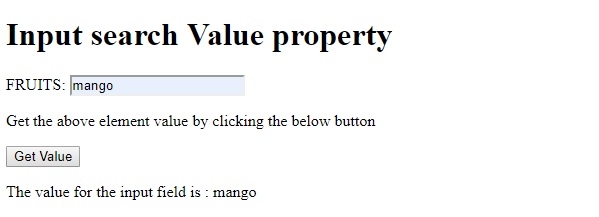
在键入一些文本然后单击“获取值”按钮之后 −


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL JavaScript
JavaScript PHP
PHP