HTML DOM 表单 autocomplete 属性
HTML DOM 表单 autocomplete 属性与表单元素的 autocomplete 属性相关联。使用 autocomplete 属性,我们可以设置或返回给定表单的 autocomplete 属性值。此属性指定输入字段是否应根据之前在文本字段中写入的文本自动完成用户正在编写的文本。
如果为表单设置了 autocomplete,则可以为特定输入字段关闭 autocomplete 属性,反之亦然。
语法
以下是语法:
设置 autocomplete 属性:
formObject.autocomplete = on|off
这里,“on”是默认值,浏览器会根据之前的文本尝试自动完成用户值。将其设置为“off”表示浏览器不会完成用户输入,用户必须自己输入值。
示例
让我们来看一个 autocomplete 属性的示例:
<!DOCTYPE html>
<html>
<head>
<style>
form{
border:2px solid blue;
margin:2px;
padding:4px;
}
</style>
<script>
function changeAuto() {
document.getElementById("FORM1").autocomplete = "on";
document.getElementById("Sample").innerHTML = "The input text will now be autocomplete
";
}
</script>
</head>
<body>
<h1>Form autocomplete property example</h1>
<form id="FORM1" autocomplete="off">
<label>User Name <input type="text" name="usrN"></label> <br><br>
<label>Password <input type="password" name="pass"></label>
</form>
<br>
<button onclick="changeAuto()">CHANGE</button>
<p id="Sample"></p>
</body>
</html>输出
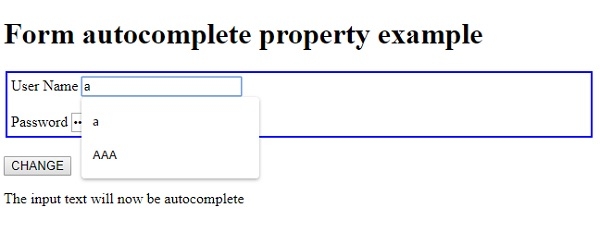
这将产生以下输出:

点击“更改”按钮并在“用户名”字段中输入文本:

在上面的示例中:
我们创建了一个 id 为“Form1”且 autocomplete 设置为“off”的表单。这意味着用户必须自己输入值,而无需 Web 浏览器的帮助来自动完成此文本。表单还包含一个文本字段和一个密码字段:
<form id="FORM1" autocomplete="off"> <label>User Name <input type="text" name="usrN"></label> <br><br> <label>Password <input type="password" name="pass"></label> </form>
然后,我们创建了一个名为“更改”的按钮,当用户点击它时,将执行 changeAuto() 方法:
<button onclick="changeAuto()">CHANGE</button>
changeAuto() 方法使用 getElementById() 方法获取表单元素,并将它的 autocomplete 属性从“off”设置为“on”。使用 id 为“Sample”的段落的 innerHTML 属性,我们通过向用户显示文本来说明此更改:
function changeAuto() {
document.getElementById("FORM1").autocomplete = "on";
document.getElementById("Sample").innerHTML = "The input text will now be autocomplete ";
}

广告

 数据结构
数据结构 网络
网络 关系数据库管理系统 (RDBMS)
关系数据库管理系统 (RDBMS) 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C语言编程
C语言编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP