HTML DOM Form acceptCharset 属性
HTML DOM Form acceptCharset 属性与 <form> 元素的 accept-Charset 属性相关。该属性用于设置和获取表单的 accept-Charset 属性值。它以字符串类型返回字符编码。
如果未指定 accept-Charset 值,它将返回 UNKNOWN,表示字符编码已设置为当前 HTML 文档的字符编码。
语法
以下是语法 −
设置 acceptCharset 属性 −
formObject.acceptCharset = character-set
此处,character-set 是由分号或空格分隔的列表,表示一个或多个字符编码值。一些最常用的值是 UTF-8 和 ISO-8859-1。
示例
让我们看一个 Form acceptCharset 属性的示例 −
<!DOCTYPE html>
<html>
<head>
<style>
form{
border:2px solid blue;
margin:2px;
padding:4px;
}
</style>
<script>
function changeEnc() {
document.getElementById("FORM1").acceptCharset = "ISO-8859-1";
document.getElementById("Sample").innerHTML = "The character set is now ISO-8859-1
instead of UTF-8 for this form";
}
</script>
</head>
<body>
<form id="FORM1" accept-charset="UTF-8">
<label>User Name <input type="text" name="usrN"></label><br><br>
<label>Password <input type="password" name="pass"></label>
</form>
<p>Change the charset encoding for the form element from UTF-8 to ISO-8859-1 by clicking the below button<p>
<button onclick="changeEnc()">CHANGE</button>
<p id="Sample"></p>
</body>
</html>输出
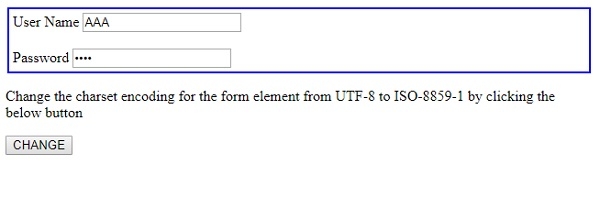
这将生成以下输出 −

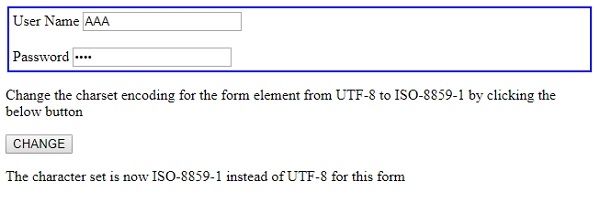
单击更改按钮 −

在上面的示例中 −
我们创建了一个 ID 为“FORM1”、acceptCharset 属性值为“ISO-88591”的表单。该表单包含一个类型为文本的输入字段和一个类型为密码的字段 −
<form id="FORM1" accept-charset="UTF-8"> <label>User Name <input type="text" name="usrN"></label> <br><br> <label>Password <input type="password" name="pass"></label> </form>
然后,我们创建了一个名为 CHANGE 的按钮,当用户单击该按钮时,它将执行 changeEnc() 方法 −
<button onclick="changeEnc()">CHANGE</button>
changeEnc() 函数使用 getElementById() 方法获取 <form> 元素。然后它将其 acceptCharset 属性值设置为表示拉丁字符编码的 “ISO-8859-1”。然后,我们使用其 innerHTML 属性在 id 为 “Sample” 的段落中显示一条消息,以显示有关此更改的文本 -
function changeEnc() {
document.getElementById("FORM1").acceptCharset = "ISO-8859-1";
document.getElementById("Sample").innerHTML = "The character set is now ISO-8859-1 instead of UTF-8 for this form";
}

广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP