HTML DOM Form length 属性
HTML DOM Form length 属性用于返回存在于表单中的元素数目。它是一个只读属性。
语法
Form length 属性的语法如下 −
ormObject.length
示例
让我们看一个 Form length 属性的示例 −
<!DOCTYPE html>
<html>
<head>
<style>
form{
border:2px solid blue;
margin:2px;
padding:4px;
}
</style>
<script>
function getLength() {
var len=document.getElementById("FORM1").length ;
document.getElementById("Sample").innerHTML = "Number of elements present inside the form are :"+len;
}
</script>
</head>
<body>
<h1>Form length property example</h1>
<form id="FORM1">
<label>User Name <input type="text" name="usrN"></label> <br>lt;br>
<label>Password <input type="password" name="pass"></label> <br><br>
<select name="Fruit">
<option value="Mango">Mango<option>
<option value="Litchi">Litchi</option>
<option value="Guava">Guava</option>
</select>
</form>
<br>
<p>Get the number of elements present in the above form by clicking the below button</p>
<button onclick="getLength()">get Length</button>
<p id="Sample"></p>
</body>
</html>输出
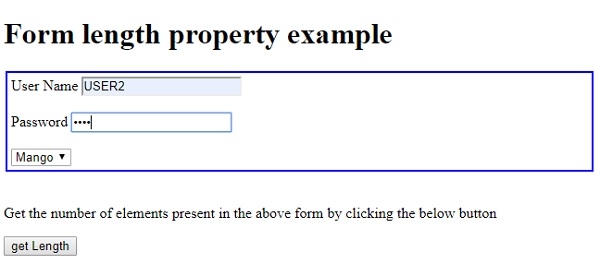
这将产生以下输出 −

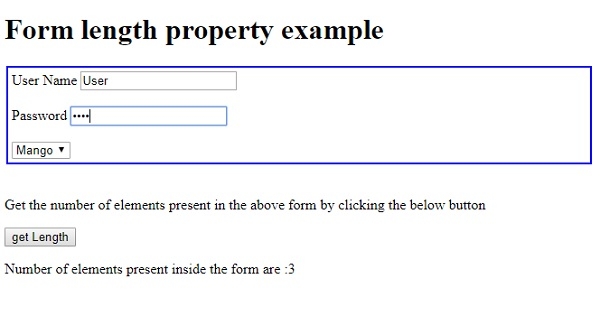
单击 “get Length” 按钮 −

在上例中 −
我们首先创建了一个 ID 为“FORM1”的表单,其中包含一个输入域(text 类型)、另一个输入域(“password”类型)。它还包含一个用于构成下拉列表的 <select> 元素。这意味着表单元素内共有三个元素 −
<form id="FORM1"> <label>User Name <input type="text" name="usrN"></label> <br><br> <label>Password <input type="password" name="pass"></label> <br><br> <select name="Fruit"> <option value="Mango">Mango<option> <option value="Litchi">Litchi</option> <option value="Guava">Guava</option> </select> </form>
然后,我们创建了一个按钮“get Length”,在用户单击它之后将执行 getLength() 方法 −
function getLength() {
var len=document.getElementById("FORM1").length ;
document.getElementById("Sample").innerHTML = "Number of elements present inside the form are :"+len;
}getLength() 函数使用文档对象的 getElementById() 方法获取 <form> 元素,并将它的 length 属性值分配给变量 len。因为表单元素内共有 3 个元素,所以它返回 3。然后将这个值使用它的 innerHTML 属性以及分配给它的文本显示在 ID 为 “Sample” 的段落中。
function getLength() {
var len=document.getElementById("FORM1").length ;
document.getElementById("Sample").innerHTML = "Number of elements present inside the form are :"+len;
}

广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP