HTML DOM 选项长度属性
HTML DOM 选择长度属性返回 HTML 文档中下拉列表中 <option> 元素的数量。
语法
语法如下:
object.length
示例
让我们看一个 HTML DOM 选择长度属性的示例:
<!DOCTYPE html>
<html>
<head>
<style>
html{
height:100%;
}
body{
text-align:center;
color:#fff;
background: linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%) center/cover no-repeat;
height:100%;
}
p{
font-weight:700;
font-size:1.2rem;
}
.drop-down{
width:35%;
border:2px solid #fff;
font-weight:bold;
padding:8px;
}
.btn{
background:#0197F6;
border:none;
height:2rem;
border-radius:2px;
width:35%;
margin:2rem auto;
display:block;
color:#fff;
outline:none;
cursor:pointer;
}
.show{
font-size:1.5rem;
font-weight:bold;
}
</style>
</head>
<body>
<h1>DOM Select length Property Demo</h1>
<p>Hi, Select your favourite subject:</p>
<select class='drop-down'>
<option>Physics</option>
<option>Maths</option>
<option>Chemistry</option>
<option>English</option>
</select>
<button onclick="showLength()" class="btn">Click to get number of options</button>
<div class="show"></div>
<script>
function showLength() {
var dropDown = document.querySelector(".drop-down");
var showMsg = document.querySelector(".show");
showMsg.innerHTML ="Number of options: " + dropDown.length;
}
</script>
</body>
</html>输出
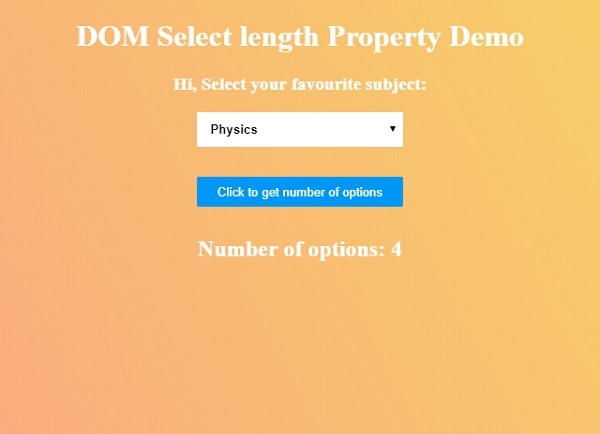
将生成以下输出:

单击“点击获取选项数”按钮以获取下拉列表中存在的选项数。


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP