HTML DOM select value 属性
HTML DOM select value 属性会返回和修改下拉列表的 value 属性的内容。
语法
语法如下 −
返回值
object.value
修改值
object.value = true | false
示例
让我们看一个 HTML DOM select value 属性的示例 −
<!DOCTYPE html>
<html>
<head>
<style>
html{
height:100%;
}
body{
text-align:center;
color:#fff;
background: linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%) center/cover no-repeat;
height:100%;
}
p{
font-weight:700;
font-size:1.1rem;
}
.drop-down{
width:35%;
border:2px solid #fff;
font-weight:bold;
padding:8px;
outline:none;
}
.btn{
background:#0197F6;
border:none;
height:2rem;
border-radius:2px;
width:35%;
margin:2rem auto;
display:block;
color:#fff;
outline:none;
cursor:pointer;
}
.show{
font-size:1.5rem;
color:#db133a;
font-weight:bold;
}
</style>
</head>
<body>
<h1>DOM Select value property Demo</h1>
<p>Hi, Select your favourite subject:</p>
<select class='drop-down' name="Drop Down List">
<option>Physics</option>
<option>Maths</option>
<option>Chemistry</option>
<option>English</option>
</select>
<button type="button" onclick="getValue()" class="btn">Show value</button>
<div class="show"></div>
<script>
function getValue() {
var dropDown = document.querySelector(".drop-down");
document.querySelector(".show").innerHTML = " "+ "Value = " + dropDown.value + "";
}
</script>
</body>
</html>输出
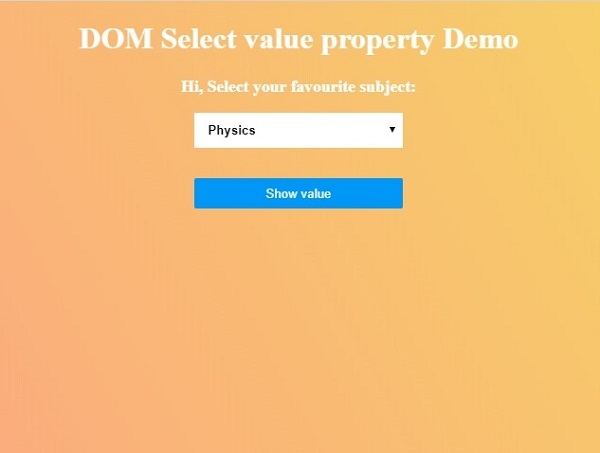
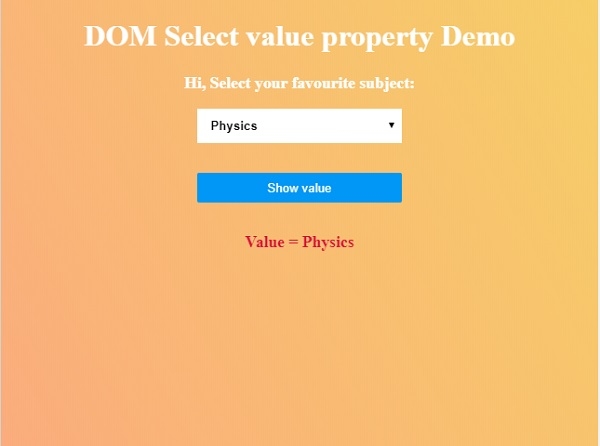
将产生以下输出 −

选择你的学科,然后单击“显示值”按钮以显示该值。


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP