HTML DOM Meter value 属性
HTML DOM Meter value 属性返回/设置与 <meter> 元素的 value 属性相对应的数字。与 high、low、min 和 max 属性一起使用可获得更佳结果。
注意:不要将 <meter> 用作进度条,仅将其作为仪表。
以下是语法 −
返回value属性的值
meterElementObject.value
设置的 value 属性值
meterElementObject.value = number
让我们看一个Meter value属性的示例 −
示例
<!DOCTYPE html>
<html>
<head>
<title>Meter value</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>Meter-value</legend>
<label for="paulaLifeSource">Paula's Health Risk: </label>
<meter id="paulaLifeSource" max="100" min="0" high="80" value="75" low="70" value="85"> </meter>
<input type="button" onclick="lifeSource()" value="Reduce">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
divDisplay.textContent = 'Life Source at '+paulaLifeSource.value;
function lifeSource(effect){
var paulaLifeSource = document.getElementById("paulaLifeSource");
var Immunity = paulaLifeSource.value;
paulaLifeSource.value = 10;
divDisplay.textContent = 'value changed to '+paulaLifeSource.value+' from '+Immunity;
}
</script>
</body>
</html>输出
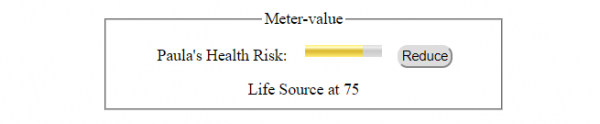
点击“Reduce”按钮之前 −

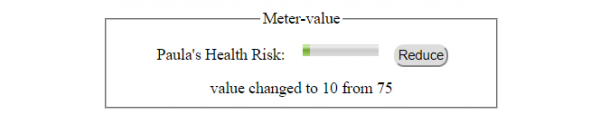
点击“Reduce”按钮之后 −


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP