HTML DOM 仪表对象
HTML 中的 HTML DOM 仪表对象表示 <meter> 元素。
注意:不要将 <meter> 用作进度条,只能用作仪表。
以下是语法 −
创建 <meter> 元素
var meterObject = document.createElement(“METER”)
此处,“meterObject”可以具有以下属性 −
| 属性 | 描述 |
|---|---|
| high | 它设置/返回仪表中的高属性的值 |
| labels | 它返回仪表的标签的 <label> 元素列表 |
| low | 它设置/返回仪表中的低属性的值 |
| max | 它设置/返回仪表中的最大值属性的值 |
| min | 它设置/返回仪表中的最小值属性的值 |
| optimum | 它设置/返回仪表中 optimum 属性的值 |
| value | 它设置/返回仪表中 value 属性的值 |
让我们看一个有关 仪表 value 的属性示例 −
示例
<!DOCTYPE html>
<html>
<head>
<title>Meter value</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style></head>
<body>
<form>
<fieldset>
<legend>Meter-value</legend>
<label for="paulaLifeSource">Paula's Health Risk: </label>
<meter id="paulaLifeSource" max="100" min="0" high="80" value="75" low="70" value="85"> </meter>
<input type="button" onclick="lifeSource()" value="Reduce">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
divDisplay.textContent = 'Life Source at '+paulaLifeSource.value;
function lifeSource(effect){
var paulaLifeSource = document.getElementById("paulaLifeSource");
var Immunity = paulaLifeSource.value;
paulaLifeSource.value = 10;
divDisplay.textContent = 'value changed to '+paulaLifeSource.value+' from '+Immunity;
}
</script>
</body>
</html>输出
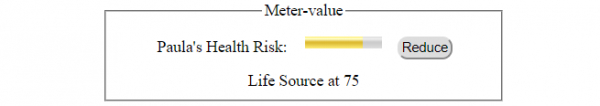
点击“减小”按钮之前 −

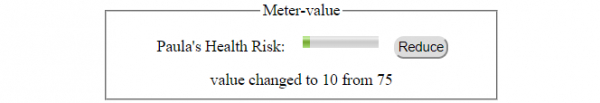
点击“减小”按钮之后 −


广告

 数据结构
数据结构 网络
网络 关系数据库管理系统
关系数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP