HTML DOM 米 high 属性
HTML DOM 米 high 属性返回/设置一个数字,该数字对应于 <meter> 元素的 high 属性。请结合 low、min 和 max 属性使用以获得更好的效果。
语法
以下是语法 −
- 返回 high 属性的值
meterElementObject.high
- 设置 high 属性后返回的值
meterElementObject.high = number
示例
让我们看一个 Meter high 属性的示例 −
<!DOCTYPE html>
<html>
<head>
<title>Meter high</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>Meter-high</legend>
<label for="paulaLifeSource">Paula's Health Risk: </label>
<meter id="paulaLifeSource" max="100" min="0" high="80" low="70" value="85"></meter>
<input type="button" onclick="lifeSource()" value="Medi Kit">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
divDisplay.textContent = 'Life Source at '+paulaLifeSource.value;
function lifeSource(effect){
var paulaLifeSource = document.getElementById("paulaLifeSource");
var Immunity = paulaLifeSource.high;
paulaLifeSource.high = 90;
divDisplay.textContent = 'Immunity increased to '+paulaLifeSource.high+' from '+Immunity;
}
</script>
</body>
</html>输出
这将生成以下输出 −
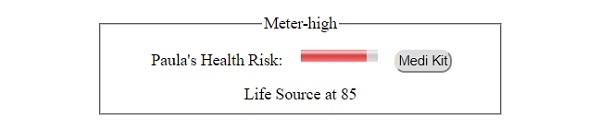
在单击 ‘Medi Kit’ 按钮之前 −

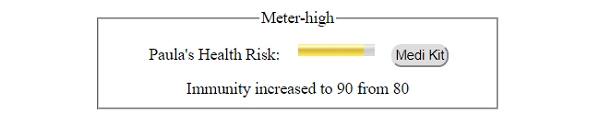
在单击 ‘Medi Kit’ 按钮之后 −


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP