HTML DOM Meter optimum 属性
HTML DOM Meter 的 optimum 属性返回/设置一个数字,该数字对应于 <meter> 元素的 optimum 属性。将其与 high、low、min 和 max 属性结合使用,可获得更好的效果。
注意:不要将 <meter> 用作进度条,而只能将其用作仪表。
以下是语法
返回 optimum 属性的值
meterElementObject.optimum
设置 optimum 属性的值
meterElementObject.optimum = number
让我们看一个 Meter optimum 属性的示例 -
示例
<!DOCTYPE html>
<html>
<head>
<title>Meter optimum</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>Meter-optimum</legend>
<label for="paulaLifeSource">Paula's Health Risk: </label>
<meter id="paulaLifeSource" max="100" min="0" high="80" optimum="75" low="70" value="85"> </meter>
<input type="button" onclick="lifeSource()" value="Rectify Optimum level">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
divDisplay.textContent = 'Life Source at '+paulaLifeSource.value;
function lifeSource(effect){
var paulaLifeSource = document.getElementById("paulaLifeSource");
var Immunity = paulaLifeSource.optimum;
paulaLifeSource.optimum = 85;
divDisplay.textContent = 'Optimum level changed to '+paulaLifeSource.optimum+' from '+Immunity;
}
</script>
</body>
</html>输出
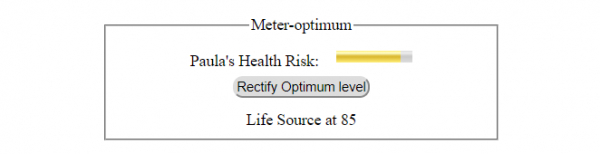
点击“纠正最佳水平”按钮之前 -

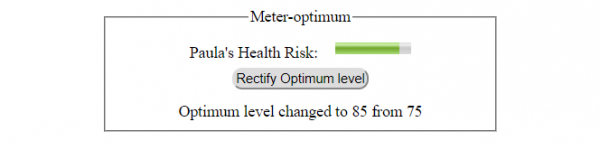
点击“纠正最佳水平”按钮之后 -


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP