HTML DOM 按钮 value 属性
HTML DOM Button value 属性与 <button> 元素的 value 属性相关。它指定按钮的隐藏值。value 属性设置或返回按钮 value 属性的值。单击按钮时,浏览器通常会提交 value 文本,而其他浏览器提交 <button> 元素之间的文本。
语法
以下是语法 −
设置 value 属性 −
buttonObject.value = text
此处,text 属性值是赋予按钮的初始值。
示例
我们来看一个按钮 value 属性的示例 −
<!DOCTYPE html>
<html>
<body>
<button id="Button1" name="random" value="FirstButton">My Button</button>
<p>Click on the below button to change the above button value</p>
<button onclick="changeFunc()">CHANGE</button>
<p id="Sample"></p>
<script>
function changeFunc() {
document.getElementById("Button1").value = "SecondButton";
var x=document.getElementById("Button1").value;
document.getElementById("Sample").innerHTML="The button value is now "+x;
}
</script>
</body>
</html>输出
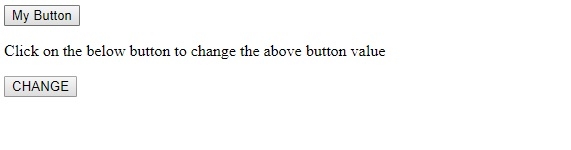
它将生成以下输出 −

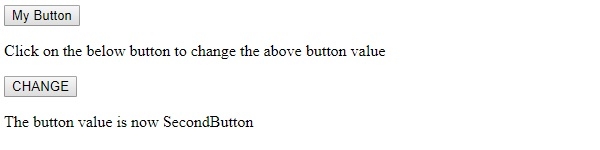
单击 CHANGE −

我们首先创建一个按钮,其 value 为 “FirstButton”,id 为 “button1”。
<button id="Button1" name="random" value="FirstButton">My Button</button>
然后,我们创建一个 CHANGE 按钮,它将在单击时执行 changeFunc()。
<button onclick="changeFunc()">CHANGE</button>
changeFunc() 方法将使用其 id “Button1” 获取第一个按钮元素,并将其 value 从 “FirstButton” 更改为 “SecondButton”。然后将新更改的按钮 value 赋值给变量 x,并在具有 id “Sample” 的段落中显示它。
function changeFunc() {
document.getElementById("Button1").value = "SecondButton";
var x=document.getElementById("Button1").value;
document.getElementById("Sample").innerHTML="The button value is now "+x;
}

广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP