HTML DOM Button 类型属性
HTML DOM Button type 属性与 HTML <button> 元素相关联。默认情况下,button 元素的类型为 type=”submit”,即点击表单上的任何按钮都会提交表单。button type 属性设置或返回按钮的类型。
语法
以下是语法:
设置 button type 属性:
buttonObject.type = "submit|button|reset"
这里,submit|button|reset 是按钮类型的取值。默认情况下设置为 submit。
- Submit - 将按钮设置为提交按钮。
- Button - 创建一个普通的可点击按钮。
- Reset - 创建一个重置按钮,用于重置表单数据。
示例
让我们来看一个 HTML DOM button type 属性的示例:
<!DOCTYPE html>
<html>
<body>
<form id="Form1" action="/sample.php">
<label>First Name: <input type="text" name="fname"><br><br></label>
<label>Surname: <input type="text" name="lname"><br><br></label>
<button id="Button1" type="submit">Submit</button>
</form>
<p>Click the below button below to change the type of the above button from "submit" to "reset".</p>
<button onclick="changeType()">CHANGE</button>
<p id="Sample"></p>
<script>
function changeType() {
document.getElementById("Button1").type = "reset";
document.getElementById("Sample").innerHTML = "The Submit button is now a reset
button";
}
</script>
</body>
</html>输出
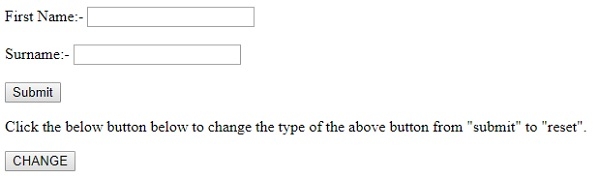
这将产生以下输出:

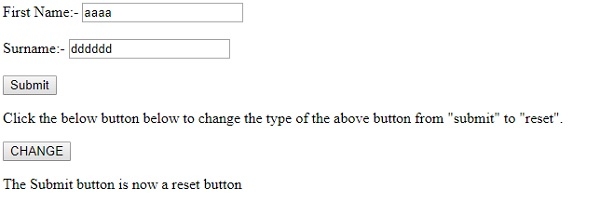
填写详细信息并点击“更改”后:

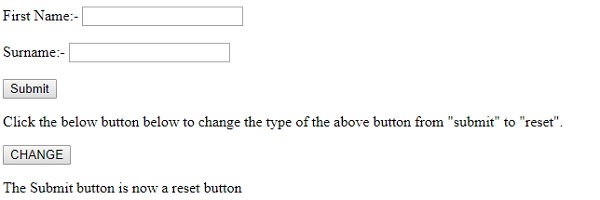
现在点击“提交”(现在是“重置”):

在上面的例子中:
我们首先创建了两个文本字段和一个 type 为“submit”的按钮,该按钮将提交我们的数据。
<label>First Name: <input type="text" name="fname"><br><br></label> <label>Surname: <input type="text" name="lname"><br><br></label> <button id="Button1" type="submit">Submit</button>
然后,我们创建了“更改”按钮,单击该按钮将执行 changeType() 方法。
<button onclick="changeType()">CHANGE</button>
changeType() 方法使用其 ID 获取按钮元素,并将其类型设置为重置。然后,关于更改的消息会反映在 ID 为“sample”的段落中。现在,当您单击提交按钮时,它将重置(即清除)表单数据,而不是提交它。
function changeType() {
document.getElementById("Button1").type = "reset";
document.getElementById("Sample").innerHTML = "The Submit button is now a reset button";
}

广告

 数据结构
数据结构 网络
网络 关系型数据库管理系统 (RDBMS)
关系型数据库管理系统 (RDBMS) 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C语言编程
C语言编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP