HTML DOM Ol type 属性
HTML DOM Ol type 属性设置/返回与有序列表中使用的标记类型相对应的 type 属性的值。
以下是语法 −
返回 type 属性
olObject.type
将 type 设置为字符
olObject.type = ‘1|a|A|i|I’
下面我们来看一个 Ol type 属性示例 −
示例
<!DOCTYPE html>
<html>
<head>
<title>HTML DOM Ol type</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
ol{
width: 30%;
margin: 0 auto;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>HTML-DOM-Ol-type</legend>
<h3>Students</h3>
<ol id="orderList" type='2'>
<li>Adam</li>
<li>Alex</li>
<li>Bina</li>
<li>Eden</li>
<li>Rajesh</li>
<li>Zampa</li>
</ol>
<input type="button" onclick="changeMarker()" value="Change Marker">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var studentList = document.getElementById("orderList");
function changeMarker() {
studentList.type = 'I';
divDisplay.textContent = 'Marker Changed';
}
</script>
</body>
</html>输出
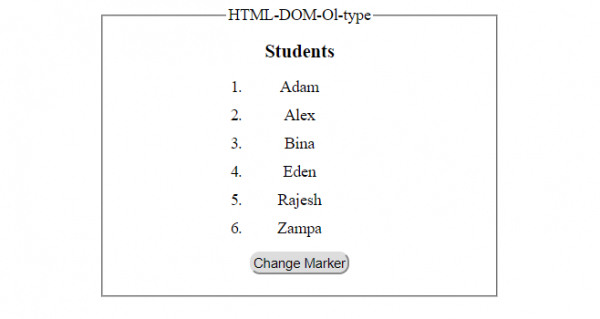
单击‘更改标记’按钮之前 −

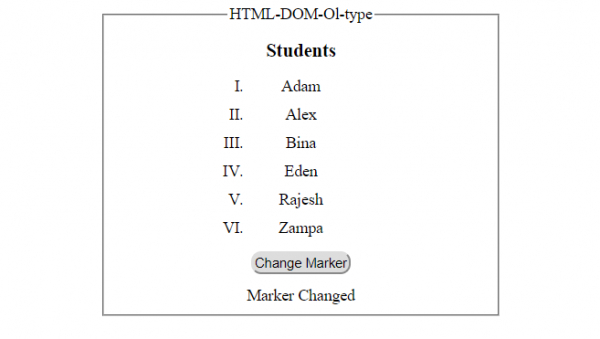
单击‘更改标记’按钮之后 −


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP