HTML DOM li value 属性
Li value 属性返回/设置 <li> 元素 value 属性的值。
语法
以下是语法 -
- 返回值为 <li> value 属性
liObject.value
- 设置 <li> 属性 value 的值
liObject.value = ‘string’
我们来看一个 Li value 属性的例子 -
示例
<!DOCTYPE html>
<html>
<head>
<title>HTML DOM value</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
ol{
width: 30%;
margin: 0 auto;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>HTML-DOM-value</legend>
<h3>Race Result</h3>
<ol id="race">
<li>Alex</li>
<li>Eden</li>
<li>Samuel</li>
<li>Zampa</li>
</ol>
<input type="button" onclick="rectifyResult()" value="Alex Cheated">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var studentList = document.getElementsByTagName("li");
var race = document.getElementById("race");
function rectifyResult() {
studentList[1].value = '1';
studentList[2].value = '2';
studentList[3].value = '3';
race.removeChild(studentList[0])
divDisplay.textContent = 'Alex is disqualified';
}
</script>
</body>
</html>输出
以下为输出 -
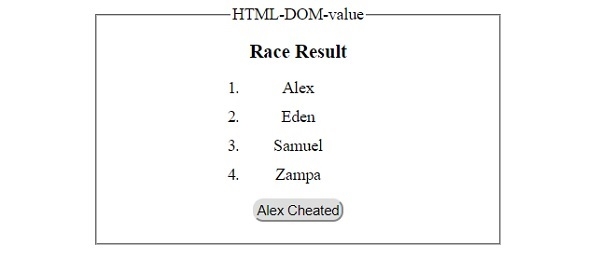
点击 ‘Alex Cheated’ 按钮之前 -

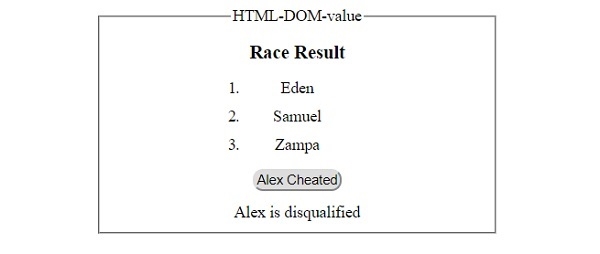
选中 ‘What exams are in this week?’ 按钮之后 -


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP