HTML DOM DragEvent
HTML DOM DragEvent 是一种事件类型,每当选择文本被拖动和放下时就会执行。此事件在 HTML5 中引入。
属性
以下是 HTML DOM DragEvent 的属性:
| 属性 | 描述 |
|---|---|
| dataTransfer | 返回用户拖动或放下 的数据。 |
语法
以下是 DragEvent 的语法:
Object.DragEventType= function_name;
这里,function_name 是我们想要在事件执行时执行的函数。
事件
以下是属于 DragEvent 对象的事件类型:
| 事件 | 描述 |
|---|---|
| ondrag | 当元素正在被拖动时发生。 |
| ondragend | 当用户完成元素拖动时发生。 |
| ondragenter | 当被拖动的元素进入放置目标时发生。 |
| ondragleave | 当被拖动的元素离开放置目标时发生。 |
| ondragover | 当被拖动的元素在放置目标上方时发生。 |
| ondragstart | 当用户开始拖动元素时发生。 |
| ondrop | 当被拖动的元素放置到放置目标后发生。 |
示例
<!DOCTYPE html>
<html>
<head>
<style>
.DivDrop {
float: left;
width: 100px;
height: 40px;
margin:10px;
border: 1px solid blue;
background-color:lightgreen;
font-weight:bold;
}
</style>
</head>
<body>
<h2>DragEvent example</h2>
<div class="DivDrop">
<span id="spanDrag" draggable="true">Drag This!</p>
</div>
<div class="DivDrop"></div>
<p id="Sample" style="clear:both"></p>
<script>
document.ondragstart = function(event) {
event.dataTransfer.setData("Text", "spanDrag");
document.getElementById("spanDrag").innerText="drag Text";
document.getElementById("spanDrag").style.backgroundColor="lightgreen";
};
document.ondrag = function(event) {
document.getElementById("Sample").innerHTML = "Span element is being dragged";
};
document.ondragover = function(event) {
event.preventDefault();
};
document.ondrop = function(event) {
event.preventDefault();
if(event.target.className=="DivDrop"){
var txt = event.dataTransfer.getData("Text");
event.target.appendChild(document.getElementById(txt));
document.getElementById(txt).innerText="Dragged Text";
document.getElementById(txt).style.backgroundColor="lightyellow";
document.getElementById("Sample").innerHTML = "The span element is dropped";
}
};
</script>
</body>
</html>输出
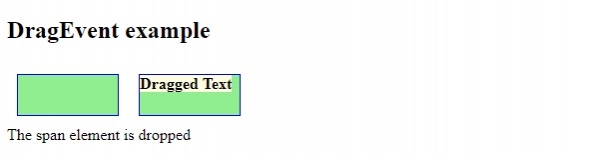
这将产生以下输出:

拖动“Drag This!”文本时,它将变为“drag Text”。

将“drag Text”放到第二个 div 中:

在上面的例子中:
我们首先创建了两个具有相同类名“DivDrop”的 div 元素,这将允许我们对两者使用通用的 css 样式。第一个 <div> 元素在其内部包含一个 <span> 元素,我们稍后将拖动它:
.DivDrop {
float: left;
width: 100px;
height: 40px;
margin:10px;
border: 1px solid blue;
background-color:lightgreen;
font-weight:bold;
}
<div class="DivDrop">
<span id="spanDrag" draggable="true">Drag This!</p>
</div>
<div class="DivDrop"></div>然后,我们创建了几个将在事件发生时执行的函数。第一个函数与 ondragstart 事件相关联。当用户开始拖动文本时,此事件会触发。该函数包含 setData() 方法,该方法接受拖动数据类型和数据。这里的类型是“text”,数据是 <span> 元素的 id。您应该使用 event.target.id 来查找与 <p> 标记关联的 id。为了简便起见,我们在这里使用了名称:
document.ondragstart = function(event) {
event.dataTransfer.setData("Text", "spanDrag");
document.getElementById("spanDrag").innerText="drag Text";
document.getElementById("spanDrag").style.backgroundColor="lightgreen";
};与 ondrag 事件关联的函数通过在其 id 获取后使用其 innerHTML 属性将 <p> 元素文本设置为“Span 元素正在被拖动”。当用户拖动文本时,ondrag 事件会触发:
Document.ondrag = function(event) {
document.getElementById("Sample").innerHTML = "Span element is being dragged";
};与 ondragover 事件关联的函数使用 event.preventDefault() 方法来停止在 dragover 上发生的默认操作。当被拖动的元素位于目标上方时,ondragover 事件会定期触发:
document.ondragover = function(event) {
event.preventDefault();
};与 ondrop 事件关联的函数阻止默认操作发生。然后,它检查目标元素是否是第二个 <div> 元素。如果不检查它是什么元素,它可以将文本放置在页面的任何位置,这可能会影响网页的外观。
然后,我们使用 getData() 方法获取类型为“text”的拖动数据。在我们的例子中,该元素将是 <span>,然后我们将 <span> 元素作为第二个 div 的子元素附加,并更改其内部文本和背景颜色以反映更改:
document.ondrop = function(event) {
event.preventDefault();
if(event.target.className=="DivDrop"){
var txt = event.dataTransfer.getData("Text");
event.target.appendChild(document.getElementById(txt));
document.getElementById(txt).innerText="Dragged Text";
document.getElementById(txt).style.backgroundColor="lightyellow";
document.getElementById("Sample").innerHTML = "The span element is dropped";
}


 数据结构
数据结构 网络
网络 关系数据库管理系统 (RDBMS)
关系数据库管理系统 (RDBMS) 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C语言编程
C语言编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP