HTML DOM cite 属性
HTML DOM cite 属性返回有关文本插入原因的文件 URL。
语法
以下为语法 −
返回字符串值
insObject.cite
示例
让我们看一个 ins cite 属性的示例 −
<!DOCTYPE html>
<html>
<head>
<title>ins cite</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>ins-cite</legend>
<h1>Fact:</h1>
<p>Water cannot persist on moon's surface.<ins id="newInfo" cite="https://www.example.com/water-ice-moon-surface-confirmed.html">Water ice found on moon in 2018.</ins>
</p>
<input type="button" onclick="showURL()" value="Show Evidence">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var insCite = document.getElementById("newInfo");
function showURL() {
divDisplay.textContent = 'Evidence at: '+insCite.cite;
}
</script>
</body>
</html>输出
这将生成以下输出 −
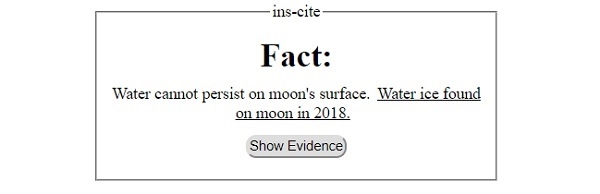
在单击 ‘显示证据’ 按钮之前 −

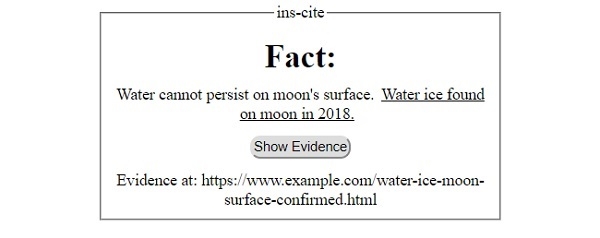
在单击 ‘显示证据’ 按钮之后 −


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP