HTML DOM 位置搜索属性
Location search 属性返回/设置一个字符串,它与 URL 的查询参数对应。
语法
以下为语法 −
- 返回 **search **属性的值
location.search
- 设置 protocol 属性的值
location.search = searchString
示例
我们来看一个 **Location search** 属性示例 −
<!DOCTYPE html>
<html>
<head>
<title>Location protocol</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>Location-protocol</legend>
<label for="urlSelect">Current URL:</label>
<input type="url" size="30" id="urlSelect" value="https://www.example.com:2544/aboutUs/CTO.htm">
<input type="button" onclick="getprotocol()" value="Get protocol">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var urlSelect = document.getElementById("urlSelect");
function getprotocol(){
divDisplay.textContent = 'URL protocol: '+location.protocol;
}
</script>
</body>
</html>输出
这将产生如下输出 −
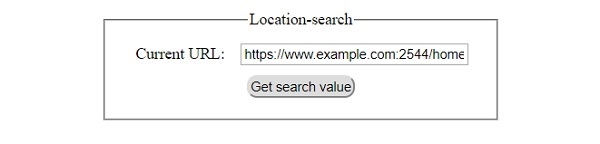
单击 **‘获取 search 值’** 按钮之前 −

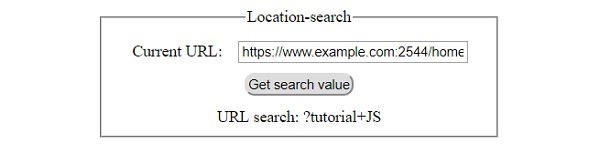
单击 **‘获取 search 值’** 按钮之后 −


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP