HTML DOM Location href 属性
HTML DOM Location href 属性返回/设置对应于 URL 路径的字符串。
语法
语法如下 −
- 返回 href 属性的值
location.href
- 设置 href 属性的值
location.href = href
示例
我们来看看 Location href 的一个示例 −
<!DOCTYPE html>
<html>
<head>
<title>Location href</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>Location-href</legend>
<label for="urlSelect">Current URL:</label>
<input type="url" size="30" id="urlSelect" value="https://www.example.com/aboutUs">
<input type="button" onclick="gethref()" value="Get href">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var urlSelect = document.getElementById("urlSelect");
function gethref(){
divDisplay.textContent = 'URL Path: '+location.href;
}
</script>
</body>
</html>输出
将产生以下输出 −
点击 ‘获取 href’ 按钮之前 −

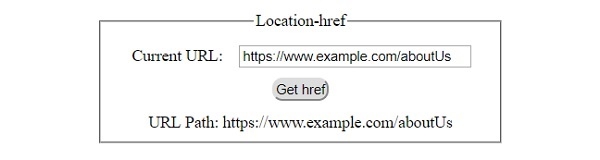
点击 ‘获取 href’ 按钮之后 −


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP