HTML DOM 表元素 tBodies 集合
HTML DOM 表元素 tBodies 集合返回 HTML 文档中表中所有 <tbody> 元素的集合。
语法
以下是语法 −
object.tBodies
tBodies 集合的属性
| 属性 | 说明 |
|---|---|
| length | 它返回 HTML 文档集合中 <tbody> 元素的数量 |
tBodies 集合的属性
| 方法 | 说明 |
|---|---|
| [index] | 它从集合中返回指定的索引 <tbody> 元素。 |
| item(index) | 它从集合中返回指定的索引 <tbody> 元素。 |
| namedItem(id) | 它从集合中返回指定的 id <tbody> 元素。 |
让我们看一个 HTML DOM 表元素 tBodies 集合示例 −
示例
<!DOCTYPE html>
<html>
<style>
body {
color: #000;
background: lightblue;
height: 100vh;
text-align: center;
}
table {
margin: 2rem auto;
}
.show {
font-size: 1.2rem;
}
.btn {
background: #db133a;
border: none;
height: 2rem;
border-radius: 2px;
width: 40%;
display: block;
color: #fff;
outline: none;
cursor: pointer;
margin: 1rem auto;
}
.show {
font-size: 1.2rem;
}
</style>
<body>
<h1>DOM Table tBodies Collection Demo</h1>
<table border="2">
<thead>
<tr>
<th>Name</th>
<th>Roll No.</th>
</tr>
<thead>
<tbody>
<tr>
<td>John</td>
<td>071717</td>
</tr>
<tr>
<td>Jane</td>
<td>031717</td>
</tr>
</tbody>
<tbody>
<tr>
<td>Elon</td>
<td>021717</td>
</tr>
<tr>
<td>Mario</td>
<td>011717</td>
</tr>
</tbody>
</table>
<button onclick="get()" class="btn">Get Number of table body</button>
<div class="show"></div>
<script>
function get() {
var table = document.querySelector('table');
document.querySelector('.show').innerHTML = 'Number of table body element : ' + table.tBodies.length;
}
</script>
</body>
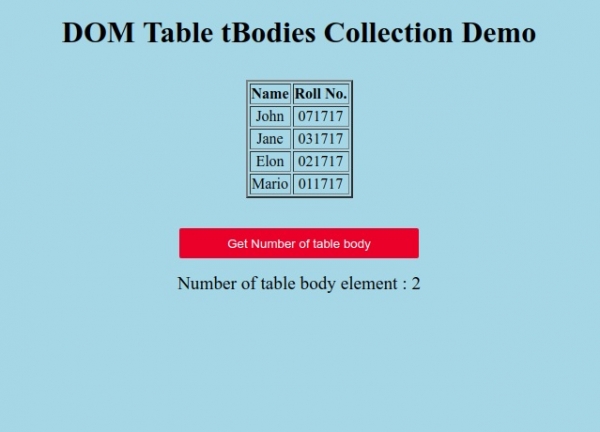
</html>输出

点击“获取表格正文数量”按钮从集合获取 <tbody> 元素的数量。


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP