HTML DOM 表格 createTHead() 方法
HTML DOM table createTHead() 方法生成一个空的 <thead> 元素,并将其添加到 HTML 文档中的表格中。
语法
以下为语法 −
object.createTHead()
我们来看一个 HTML DOM table createTHead() 方法的例子 −
范例
<!DOCTYPE html>
<html>
<style>
body {
color: #000;
background: lightblue;
height: 100vh;
text-align: center;
}
table {
margin: 2rem auto;
}
caption {
color: #db133a;
}
.btn {
background: #db133a;
border: none;
height: 2rem;
border-radius: 2px;
width: 40%;
display: block;
color: #fff;
outline: none;
cursor: pointer;
margin: 1rem auto;
}
.show {
font-size: 1.2rem;
}
</style>
<body>
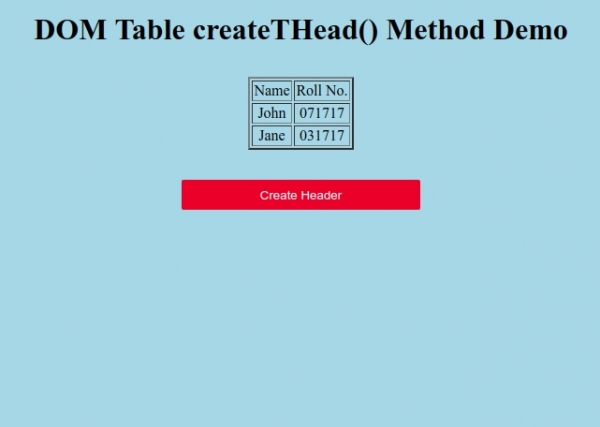
<h1>DOM Table createTHead() Method Demo</h1>
<table border="2">
<tr>
<td>Name</td>
<td>Roll No.</td>
</tr>
<tr>
<td>John</td>
<td>071717</td>
</tr>
<tr>
<td>Jane</td>
<td>031717</td>
</tr>
</table>
<button onclick="create()" class="btn">Create Header</button>
<script>
function create() {
var tableHeader = document.querySelector('table').createTHead();
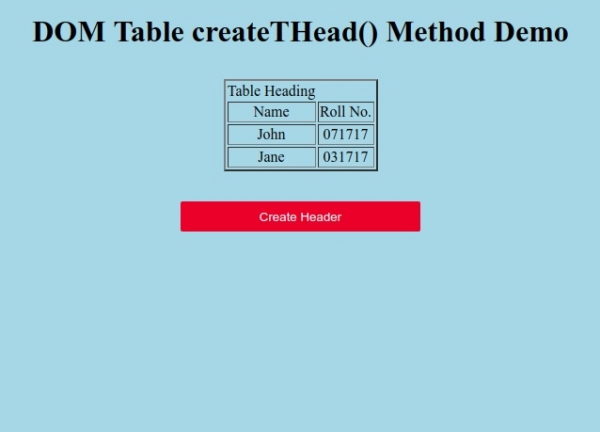
tableHeader.innerHTML = "Table Heading";
}
</script>
</body>
</html>输出

单击“创建表头”按钮为表格创建表头。


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP