HTML DOM TableData 对象
HTML DOM TableData 对象表示 HTML 文档的 <td> 元素。
创建 TableData 对象
语法
语法如下 −
document.createElement(“TD”);
TableData 对象属性
| 属性 | 说明 |
|---|---|
| cellIndex | 返回单元格在一个表格行单元格集合中的位置。 |
| colSpan | 返回并修改表格的 colspan 属性。 |
| headers | 返回并修改表格的 headers 属性。 |
| rowSpan | 返回并修改表格的 rowspan 属性。 |
让我们看一个 TableData 对象的示例 −
示例
<!DOCTYPE html>
<html>
<style>
body {
color: #000;
background: lightblue;
height: 100vh;
text-align: center;
}
table {
margin: 2rem auto;
width: 400px;
}
.btn {
background: #db133a;
border: none;
height: 2rem;
border-radius: 2px;
width: 40%;
display: block;
color: #fff;
outline: none;
cursor: pointer;
margin: 1rem auto;
}
</style>
<body>
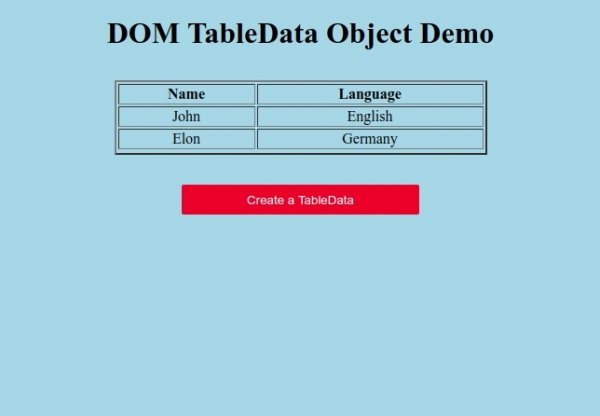
<h1>DOM TableData Object Demo</h1>
<table border="2">
<thead>
<tr>
<th>Name</th>
<th>Language</th>
</tr>
<thead>
<tbody>
<tr>
<td>John</td>
<td>English</td>
</tr>
<tr>
<td>Elon</td>
<td>Germany</td>
</tr>
<tr class="new-row">
</tr>
</tbody>
</table>
<button onclick="get()" class="btn">Create a TableData</button>
<script>
function get() {
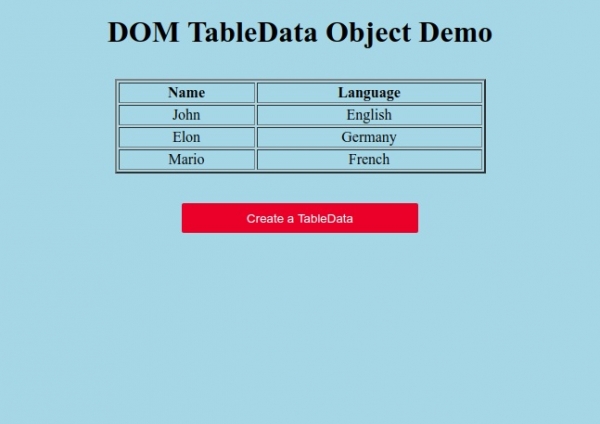
var td1 = document.createElement("TD");
var td2 = document.createElement("TD");
td1.innerHTML = "Mario";
td2.innerHTML = "French";
document.querySelector('.new-row').appendChild(td1);
document.querySelector('.new-row').appendChild(td2);
}
</script>
</body>
</html>输出

点击“创建 TableData”按钮创建 TableData 对象。


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP