HTML DOM TableData rowSpan 属性
HTML DOM TableData rowSpan 属性返回和修改 HTML 文档中表格的 rowspan 属性的值。
语法
以下是语法 −
1. 返回 rowSpan
object.rowSpan
2. 添加 rowSpan
object.rowSpan = “number”
我们来看一个 rowSpan 属性的示例 −
示例
<!DOCTYPE html>
<html>
<style>
body {
color: #000;
background: lightblue;
height: 100vh;
text-align: center;
}
table {
margin: 2rem auto;
width: 400px;
}
.btn {
background: #db133a;
border: none;
height: 2rem;
border-radius: 2px;
width: 40%;
display: block;
color: #fff;
outline: none;
cursor: pointer;
margin: 1rem auto;
}
</style>
<body>
<h1>DOM TableData rowSpan Property Demo</h1>
<table border="2">
<thead>
<tr>
<th>Name</th>
<th>Language</th>
</tr>
<thead>
<tbody>
<tr>
<td>John</td>
<td>English</td>
</tr>
<tr>
<td id="elon">Elon</td>
<td>Germany</td>
</tr>
<tr>
<td>French</td>
</tr>
</tbody>
</table>
<button onclick="get()" class="btn">Span Elon</button>
<script>
function get() {
document.querySelector('#elon').rowSpan = "2";
}
</script>
</body>
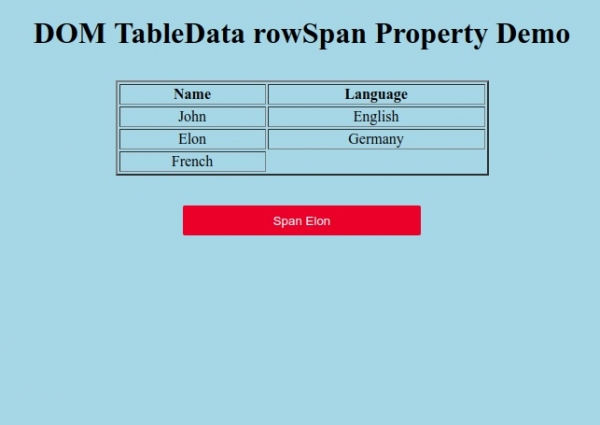
</html>将会生成以下输出

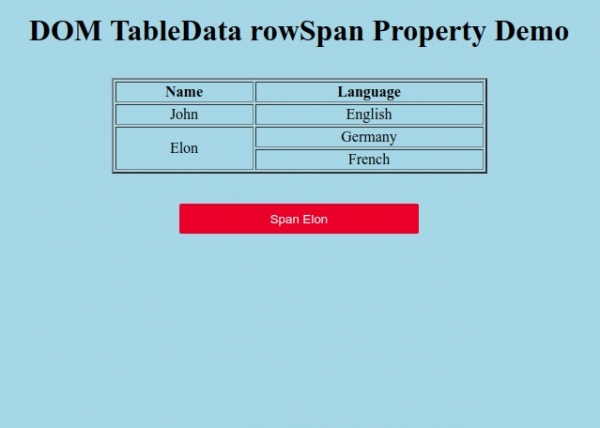
点击 “Span Elon” 按钮来使 Elon 姓名跨两行。


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP