HTML DOM 表格数据 colSpan 属性
HTML DOM TableData colSpan 属性返回并修改 HTML 文档中表格的 colspan 属性值。
语法
以下是语法 −
1. 返回 colSpan
object.colSpan
2. 添加 colSpan
object.colSpan = “number”
我们来看一下 colSpan 属性的一个示例 −
示例
<!DOCTYPE html>
<html>
<style>
body {
color: #000;
background: lightblue;
height: 100vh;
text-align: center;
}
table {
margin: 2rem auto;
width: 400px;
}
.btn {
background: #db133a;
border: none;
height: 2rem;
border-radius: 2px;
width: 40%;
display: block;
color: #fff;
outline: none;
cursor: pointer;
margin: 1rem auto;
}
</style>
<body>
<h1>DOM TableData colSpan Property Demo</h1>
<table border="2">
<thead>
<tr>
<th>Name</th>
<th>Roll No.</th>
</tr>
<thead>
<tbody>
<tr>
<td>John</td>
<td>071717</td>
</tr>
<tr>
<td>Jane</td>
<td>031717</td>
</tr>
</tbody>
<tfoot>
<tr>
<td id="span-row">Table Footer</td>
</tr>
</tfoot>
</table>
<button onclick="get()" class="btn">Span Footer</button>
<script>
function get() {
document.querySelector('#span-row').colSpan = "2";
}
</script>
</body>
</html>输出
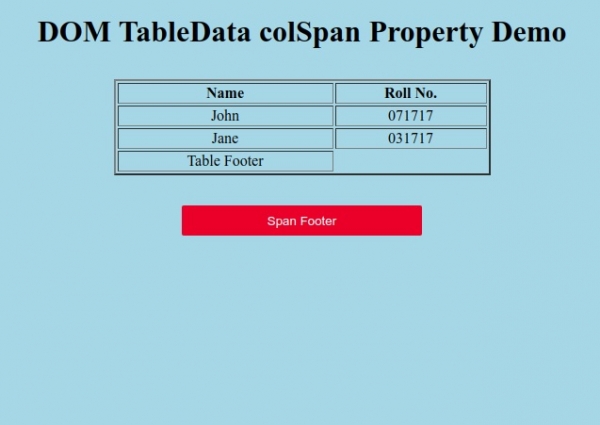
这会生成以下输出

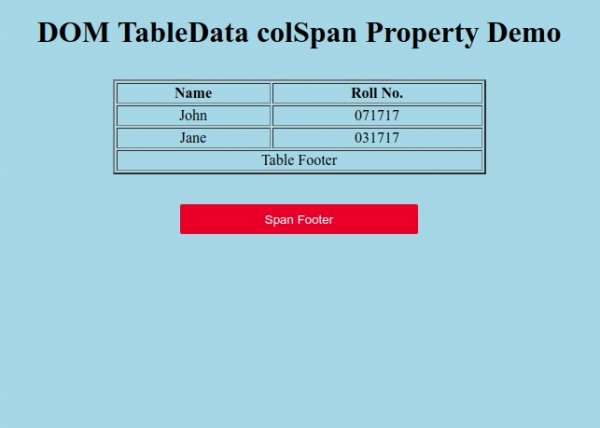
点击“跨度页脚”按钮,让表格页脚跨两列。


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL javascript
javascript PHP
PHP