HTML 列数属性
HTML 中 <td> 元素的列数属性定义单元格应跨越的列数。
以下是语法 -
<td colspan="num">
上述 num 为单元格跨越的列数。
下面我们来看一个示例来实现 <td> 元素的 colspan 属性 -
示例
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border: 2px solid blue;
}
</style>
</head>
<body>
<h2>Product Expenses</h2>
<table>
<tr>
<th>Domains</th>
<th>Cost</th>
</tr>
<tr>
<td>Product Development</td>
<td>500000</td>
</tr>
<tr>
<td>Marketing</td>
<td>500000</td>
</tr>
<tr>
<td>Services</td>
<td>100000</td>
</tr>
<tr>
<td>Support</td>
<td>100000</td>
</tr>
<tr>
<td>Maintenance</td>
<td>100000</td>
</tr>
<tr>
<td colspan="2">Total Budget = INR 1300000</td>
</tr>
</table>
</body>
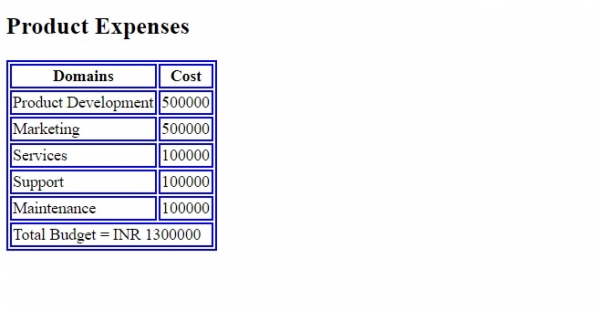
</html>输出


广告

 数据结构
数据结构 网络
网络 关系型数据库管理系统
关系型数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP