HTML colspan 属性
<th> 元素的 colspan 属性用于设置标题单元格应跨越的列数。
以下是语法 −
<th colspan="num">
上述中,num 是标题单元格应跨越的列数。
我们现在来看一个例子来实现 <th> 元素的 colspan 属性 −
示例
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border: 2px solid green;
}
</style>
</head>
<body>
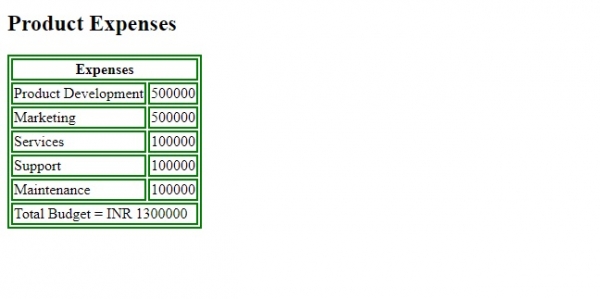
<h2>Product Expenses</h2>
<table>
<tr>
<th colspan="2">Expenses</th>
</tr>
<tr>
<td>Product Development</td>
<td>500000</td>
</tr>
<tr>
<td>Marketing</td>
<td>500000</td>
</tr>
<tr>
<td>Services</td>
<td>100000</td>
</tr>
<tr>
<td>Support</td>
<td>100000</td>
</tr>
<tr>
<td>Maintenance</td>
<td>100000</td>
</tr>
<tr>
<td colspan="2">Total Budget = INR 1300000</td>
</tr>
</table>
</body>
</html>输出

在以上示例中,我们设置了要跨越标题单元格的列数 −
<th colspan="2">Expenses</th>
该计数为 2,因此两列将跨越该标题单元格。

广告

 数据结构
数据结构 网络
网络 关系数据库管理系统
关系数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP