HTML DOM TransitionEvent propertyName 属性
HTML DOM TransitionEvent propertyName 属性返回当触发转换事件时用于转换的 CSS 属性对应的字符串。
以下是语法 −
返回转换所使用的 CSS 属性 −
transitionEvent.propertyName
让我们看一个 TransitionEvent propertyName 属性的示例 −
示例
<!DOCTYPE html>
<html>
<head>
<title>TransitionEvent propertyName</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
#playArea {
display: inline-block;
border-radius: 50%;
background-color: #DC3545;
width: 50px;
height: 50px;
border: 3px solid #AC3509;
transition: all 1.3s ease;
}
#playArea:hover {
transform:translateX(80px);
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>TransitionEvent-propertyName</legend>
<div id="playArea"></div>
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var playDisplay = document.getElementById("playArea");
function getPropertyName(event) {
divDisplay.textContent = 'CSS Property Used for Transition: '+event.propertyName;
}
playDisplay.addEventListener("transitionend", getPropertyName);
</script>
</body>
</html>输出
在 div 元素上悬停之前 −

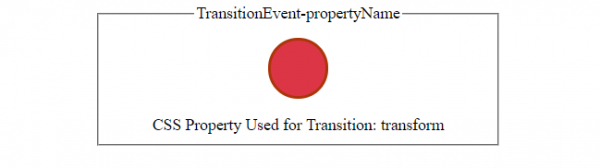
在 div 元素上悬停之后 −


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP