HTML DOM窗口closed属性
HTML DOM窗口closed属性返回一个布尔值,该值与窗口是否关闭的状态对应。
语法
以下是语法 −
返回布尔值
window.closed
示例
我们来看一个HTML DOM窗口closed属性的示例 −
<!DOCTYPE html>
<html>
<head>
<title>HTML DOM Window closed</title>
<style>
* {
padding: 2px;
margin:5px;
}
form {
width:70%;
margin: 0 auto;
text-align: center;
}
input[type="button"] {
border-radius: 10px;
</style>
</head>
<body>
<form>
<fieldset>
<legend>HTML-DOM-Window-closed</legend>
<input id="urlSelect" type="url" placeholder="Type URL here..."><br>
<input type="button" value="Go To" onclick="openWindow()">
<input type="button" value="Close" onclick="closeWindow()">
<input type="button" value="Restore" onclick="restoreWindow()">
</fieldset>
</form>
<script>
var urlSelect = document.getElementById("urlSelect");
var winSource;
function openWindow() {
browseWindow = window.open(urlSelect.value, "browseWindow", "width=400, height=200");
winSource = urlSelect.value;
}
function closeWindow(){
if(browseWindow)
browseWindow.close();
}
function restoreWindow(){
if(browseWindow.closed)
browseWindow = window.open(winSource, "browseWindow", "width=400, height=200");
}
</script>
</body>
</html>输出
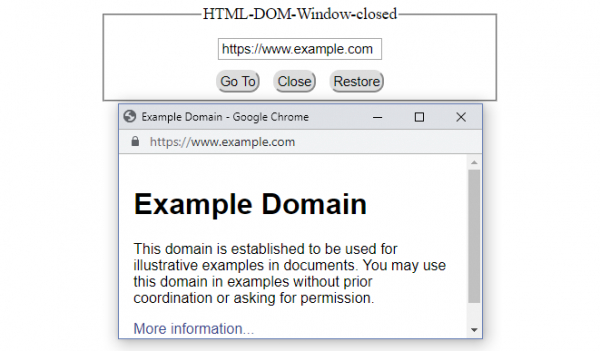
单击已设置了url字段的“转到”按钮 −

单击“关闭”按钮 −

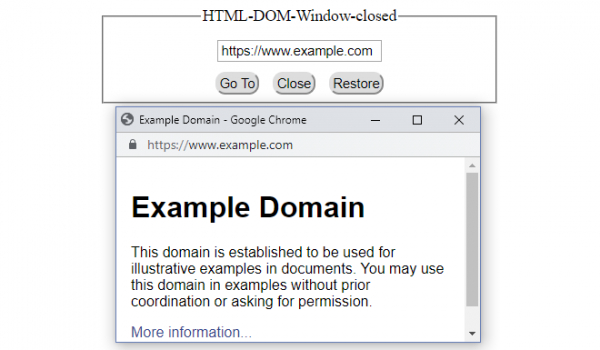
单击“还原”按钮 −


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C编程
C编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP