HTML onpaste 事件属性
当用户在 HTML 文档的 HTML 元素中粘贴一些内容时,将触发 HTML onpaste 属性。
语法
以下是语法 −
<tagname onpast=”script”></tagname>
让我们看一个 HTML onpaste 事件属性的示例 −
示例
<!DOCTYPE html>
<html>
<head>
<style>
body {
color: #000;
height: 100vh;
background: linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%) no-repeat;
text-align: center;
padding: 20px;
}
p {
border: 2px solid #fff;
padding: 8px;
text-align: justify;
}
textarea {
border: 2px solid #fff;
background: transparent;
font-size: 1rem;
}
::placeholder {
color: #000;
font-size: 1rem;
}
</style>
</head>
<body>
<h1>HTML onpaste Event Attribute Demo</h1>
<p>
I'm a paragraph element with some dummy text.
I'm a paragraph element with some dummy text.
I'm a paragraph element with some dummy text.
I'm a paragraph element with some dummy text.
I'm a paragraph element with some dummy text.
</p>
<textarea placeholder="Paste above text here" onpaste="pasteFn()" rows='8' cols="50" required></textarea>
<script>
function pasteFn() {
document.querySelector('textarea').style.background = '#fff';
}
</script>
</body>
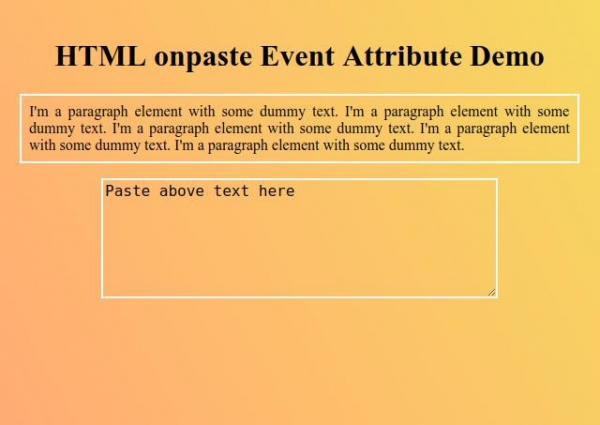
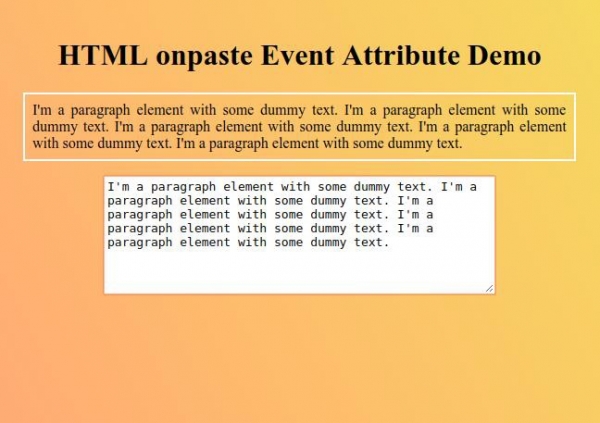
</html>输出

现在尝试复制并粘贴文本区域中的段落文本,并观察 onpaste 事件属性如何工作 −


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP