HTML onchange 事件属性
HTML onchange 属性在您更改 HTML 文档中 HTML 元素的值时触发。
语法
以下为语法 −
<tagname onchange=”script”></tagname>
示例
让我们看一个 HTML onchange 事件属性的示例 −
<!DOCTYPE html>
<html>
<head>
<style>
body {
color: #000;
height: 100vh;
background-color: #FBAB7E;
background-image: linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%);
text-align: center;
padding: 20px;
}
.show {
font-size: 1.1rem;
margin: 1rem auto;
}
select {
height: 2rem;
width: 30%;
font-size: 1rem;
background: transparent;
border: 2px solid #fff;
outline: none;
}
</style>
</head>
<body>
<h1>HTML onchange Event Attribute Demo</h1>
<p>Select your favourite subject:</p>
<select onchange="get()">
<option>Physics</option>
<option>Chemistry</option>
<option>Maths</option>
</select>
<div class="show"></div>
<script>
function get() {
var msg = document.querySelector('.show');
msg.innerHTML = "Current Value is " + document.querySelector("select").value;
}
</script>
</body>
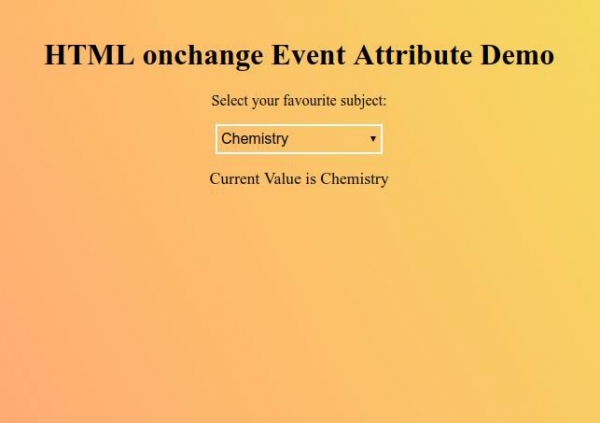
</html>输出

现在更改下拉列表的值,观察 onchange 事件是如何触发的。


广告

 数据结构
数据结构 网络
网络 关系型数据库管理系统
关系型数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP