HTML onsearch 事件属性
当用户在 HTML 文档中使用 type=”text”属性的 HTML 输入元素中按“Enter”键时,触发 HTML onsearch 事件属性。
语法
以下为语法 −
<input type=”search” onsearch=”script”>
让我们看看一个 HTML onsearch 事件属性示例 −
示例
<!DOCTYPE html>
<html>
<head>
<style>
body {
color: #000;
height: 100vh;
background: linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%) no-repeat;
text-align: center;
padding: 20px;
}
input {
border: 2px solid #fff;
background: transparent;
height: 2rem;
padding: 10px;
width: 200px;
}
::placeholder {
color: #000;
}
.show {
font-size: 1.5rem;
font-weight: bold;
}
</style>
</head>
<body>
<h1>HTML onsearch Event Attribute Demo</h1>
<input type="search" onsearch="searchFn()" placeholder="Search here">
<p>Enter what you want to search and then hit "Enter" key</p>
<div class="show"></div>
<script>
function searchFn() {
document.body.style.background = "linear-gradient(45deg, #8BC6EC 0%, #9599E2 100%) no-repeat";
document.querySelector(".show").innerHTML = "You search: " + document.querySelector("input").value;
}
</script>
</body>
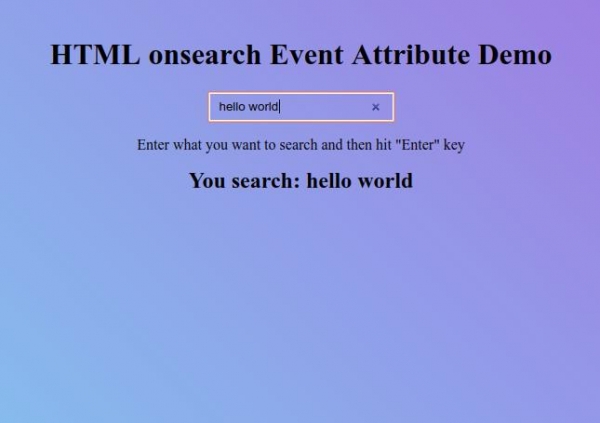
</html>输出

在搜索字段中输入搜索文本,然后按“Enter”键来观察 onsearch 事件属性如何工作。


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP