HTML onsubmit 事件属性
HTML onsubmit 事件属性在 HTML 文档提交表单时触发。
语法
以下是语法 −
<tagname onsubmit=”script”></tagname>
我们来看一个 HTML onsubmit 事件属性的示例 −
示例
<!DOCTYPE html>
<html>
<head>
<style>
body {
color: #000;
height: 100vh;
background: linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%) no-repeat;
text-align: center;
padding: 20px;
}
textarea {
border: 2px solid #fff;
background: transparent;
font-size: 1rem;
}
::placeholder {
color: #000;
font-size: 1rem;
}
.btn {
background: #db133a;
border: none;
height: 2rem;
border-radius: 2px;
width: 40%;
display: block;
color: #fff;
outline: none;
cursor: pointer;
margin: 1rem auto;
}
</style>
</head>
<body>
<h1>HTML onsubmit Event Attribute Demo</h1>
<form onsubmit="submitFn()">
<textarea placeholder="Enter your message here" onreset="resetFn()" rows='8' cols="50"></textarea>
<input type="submit" value="SUBMIT" class="btn">
</form>
<div class="show"></div>
<script>
function submitFn() {
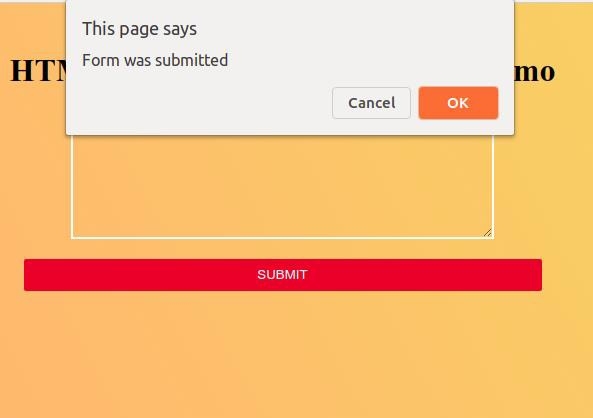
confirm("Form was submitted");
}
</script>
</body>
</html>输出

点击“SUBMIT”按钮观察 onsubmit 事件属性如何工作 -


广告

 数据结构
数据结构 网络
网络 关系型数据库管理系统
关系型数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP