ReactJS 中使用 axios 发送 HTTP 请求
在本文中,我们将学习如何在 React 应用中使用 **axios** 发送和接收 HTTP 响应。
为什么要使用 axios?
自动将响应转换为 JSON 格式
易于使用且更安全
设置全局 HTTP 拦截器
同时请求
安装模块
npm install axios
或
yarn add axios
**npm** 是管理 React 包的节点包管理器,但 **yarn** 更安全、更快且更轻量。
发送 GET 请求
https://jsonplaceholder.typicode.com/todos/1
**Jsonplaceholder** 是一个用于学习发送请求过程的模拟 API。
示例
App.jsx
import React, { useEffect, useState } from 'react';
const App = () => {
const [data, setData] = useState(null);
const [fetchData, setFetch] = useState(false);
useEffect(() => {
if (fetchData) {
axios.get('https://jsonplaceholder.typicode.com/todos/1')
.then((res) => setData(res.data.title));
}
}, [fetchData]);
return (
<>
<h1>{data}</h1>
<button onClick={() => setFetch(true)}>Fetch Data</button>
</>
);
};
export default App;在上面的示例中,我们向 **jsonplaceholder** 发送 GET 请求,并在接收到响应后立即将数据插入状态。
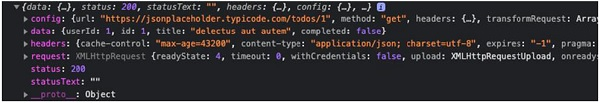
axios 发送的响应

输出
这将产生以下结果。

发送 POST 请求
https://jsonplaceholder.typicode.com/todos/1
**Jsonplaceholder** 是一个用于学习发送请求过程的模拟 API。
示例
App.jsx
import React, { useEffect, useState } from 'react';
import './App.css';
const App = () => {
const [data, setData] = useState(null);
const [val, setVal] = useState('');
const [fetchData, setFetch] = useState(false);
useEffect(() => {
if (fetchData) {
const payload = {
method: 'POST',
body: JSON.stringify({ title: val }),
};
axios.post('https://jsonplaceholder.typicode.com/posts', payload)
.then((res) => setData(res.data.id));
}
}, [fetchData]);
return (
<>
{data && <h1>Your data is saved with Id: {data}</h1>}
<input
placeholder="Title of Post"
value={val}
onChange={(e) => setVal(e.target.value)}
/>
<button onClick={() => setFetch(true)}>Save Data</button>
</>
);
};
export default App;在上面的示例中,我们向 jsonplaceholder 发送 POST 请求,并在请求体中包含输入字段的值,并相应地显示响应。
axios 发送的响应

输出
这将产生以下结果。


广告

 数据结构
数据结构 网络
网络 关系数据库管理系统 (RDBMS)
关系数据库管理系统 (RDBMS) 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP