使用 Tkinter 窗口上的网格管理器实现滚动条
Tkinter 是一个标准的 Python GUI 库,它简化了 GUI 开发,但在网格布局中加入滚动条可能会很困难。本教程将帮助您了解如何在网格布局中轻松实现滚动条,以增强基于 Tkinter 的应用程序的视觉吸引力和功能。
了解网格管理器
Tkinter 的网格管理器以表格结构组织小部件,允许开发人员创建灵活且响应式的布局。网格管理器简化了小部件在行和列中的放置,提供了一种方便的方式来构建 GUI。
首先,确保您已安装 Tkinter -
pip install tk
现在,让我们深入了解使用网格管理器实现滚动条的步骤。
步骤 1:导入 Tkinter
我们导入 tkinter 和 ttk(主题 Tkinter)以提高美观性和添加其他小部件。
import tkinter as tk from tkinter import ttk
步骤 2:创建 Tkinter 窗口
此代码初始化主 Tkinter 窗口并设置其标题。
root = tk.Tk()
root.title("Scrollable Grid Example")
步骤 3:为网格布局创建一个框架
我们使用 ttk.Frame 来容纳我们的网格布局。sticky="nsew" 参数确保框架随窗口扩展。
frame = ttk.Frame(root) frame.grid(row=0, column=0, sticky="nsew")
步骤 4:创建画布和滚动条
在这里,我们设置了一个连接到画布的垂直滚动条。yscrollcommand 确保滚动条控制画布的垂直滚动。
canvas = tk.Canvas(frame) scrollbar = ttk.Scrollbar(frame, orient="vertical", command=canvas.yview) canvas.configure(yscrollcommand=scrollbar.set)
步骤 5:为可滚动内容创建一个框架
画布内的此框架将包含可滚动内容。
content_frame = ttk.Frame(canvas)
步骤 6:配置画布和可滚动内容框架
此绑定在内容框架大小发生变化时调整画布滚动区域。
content_frame.bind("<Configure>", lambda e: canvas.configure(scrollregion=canvas.bbox("all")))
步骤 7:将小部件添加到内容框架
在此步骤中,我们将示例小部件添加到内容框架。根据您的应用程序需求自定义此部分。
label = ttk.Label(content_frame, text="Scrollable Content")
label.grid(row=0, column=0, pady=10)
for i in range(1, 21):
button = ttk.Button(content_frame, text=f"Button {i}")
button.grid(row=i, column=0, pady=5)
步骤 8:创建窗口调整大小配置
这些配置确保窗口及其组件在调整大小时按比例扩展。
root.columnconfigure(0, weight=1) root.rowconfigure(0, weight=1) frame.columnconfigure(0, weight=1) frame.rowconfigure(0, weight=1)
步骤 9:将小部件打包到窗口上
在这里,我们将画布和滚动条打包到窗口上,滚动条位于画布旁边。
canvas.create_window((0, 0), window=content_frame, anchor="nw") canvas.grid(row=0, column=0, sticky="nsew") scrollbar.grid(row=0, column=1, sticky="ns")
步骤 10:将画布绑定到鼠标滚轮事件
此绑定允许用户使用鼠标滚轮滚动。
def _on_mousewheel(event):
canvas.yview_scroll(int(-1 * (event.delta / 120)), "units")
canvas.bind_all("<MouseWheel>", _on_mousewheel)
步骤 11:运行 Tkinter 事件循环
最后,启动 Tkinter 事件循环以显示窗口。
root.mainloop()
综合起来
下面是在 Tkinter 窗口中使用网格管理器添加滚动条的完整实现示例 -
示例
import tkinter as tk
from tkinter import ttk
# Step 2: Create the Tkinter Window
root = tk.Tk()
root.title("Scrollable Grid Example")
root.geometry("720x250")
# Step 3: Create a Frame for Grid Layout
frame = ttk.Frame(root)
frame.grid(row=0, column=0, sticky="nsew")
# Step 4: Create a Canvas and Scrollbar
canvas = tk.Canvas(frame)
scrollbar = ttk.Scrollbar(frame, orient="vertical", command=canvas.yview)
canvas.configure(yscrollcommand=scrollbar.set)
# Step 5: Create a Frame for Scrollable Content
content_frame = ttk.Frame(canvas)
# Step 6: Configure the Canvas and Scrollable Content Frame
content_frame.bind("<Configure>", lambda e: canvas.configure(scrollregion=canvas.bbox("all")))
# Step 7: Add Widgets to the Content Frame
# Example widgets (replace with your own)
label = ttk.Label(content_frame, text="Scrollable Content")
label.grid(row=0, column=0, pady=10)
for i in range(1, 21):
button = ttk.Button(content_frame, text=f"Button {i}")
button.grid(row=i, column=0, pady=5)
# Step 8: Create Window Resizing Configuration
root.columnconfigure(0, weight=1)
root.rowconfigure(0, weight=1)
frame.columnconfigure(0, weight=1)
frame.rowconfigure(0, weight=1)
# Step 9: Pack Widgets onto the Window
canvas.create_window((0, 0), window=content_frame, anchor="nw")
canvas.grid(row=0, column=0, sticky="nsew")
scrollbar.grid(row=0, column=1, sticky="ns")
# Step 10: Bind the Canvas to Mousewheel Events
def _on_mousewheel(event):
canvas.yview_scroll(int(-1 * (event.delta / 120)), "units")
canvas.bind_all("<MouseWheel>", _on_mousewheel)
# Step 11: Run the Tkinter Event Loop
root.mainloop()
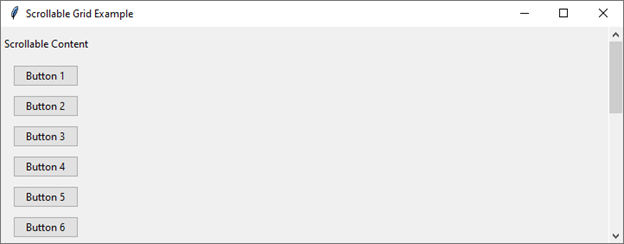
输出
以上代码创建了一个简单的 Tkinter 窗口,其中包含一个可滚动的网格布局,其中包含标签和按钮。

结论
在 Tkinter 中使用网格管理器实现滚动条为在 GUI 应用程序中管理可滚动内容提供了有效的解决方案。通过结合网格管理器、画布和滚动条组件,开发人员可以创建响应式且用户友好的界面。


 数据结构
数据结构 网络
网络 关系数据库管理系统
关系数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP