使用框架和网格创建 tkinter GUI 布局
Tkinter 是一个用于创建基于 GUI 的应用程序的知名 Python 库。借助 Tkinter 库中已存在的部件、函数和模块,您可以创建功能齐全的应用程序。
有时,为许多人选择合适的应用程序 GUI 会成为一项艰巨的任务。Tkinter 带有一组内置函数和扩展,可以创建美观的 GUI。
通常,Tkinter 中的 Frame 部件作为容器管理应用程序中的所有部件。它继承了主窗口可以包含的所有属性。为了设计部件的布局,我们可以使用任何几何管理器。几何管理器有助于创建部件的布局并以一定的顺序放置它们。Grid 几何管理器以 X 和 Y 坐标系的形式放置所有部件。我们可以提供 **行** 和 **列** 属性以将部件放置在应用程序中的任何位置。
示例
在本例中,我们将创建注册表单的 GUI。
# Import the Required libraries from tkinter import * # Create an instance of tkinter frame or window win = Tk() # Set the size of the window win.geometry("700x350") # Add a Frame widget frame = Frame(win) # Define a function to get the data and display a message def on_key_up(): name = fname frame.pack_forget() win.configure(bg="green4") Label(win, text="Hey " + fname.get() + " Welcome to TutorialsPoint", font=('Segoe UI', 18, 'bold'), background="white").pack(pady=30) # Create a Label widget Label(frame, text="Registration Form", font=('Helvetica 16 bold'), background="green3").grid(row=5, column=0, pady=30) frame.pack() # Add Field for First Value Label(frame, text="First Name").grid(row=7, column=0, padx=5) fname = Entry(frame) fname.grid(row=10, column=0, padx=10) # Add Field for Second Value Label(frame, text="Family name").grid(row=12, column=0, padx=5) sname = Entry(frame) sname.grid(row=15, column=0, padx=10) # Add Field for Email Address Label(frame, text="Email address").grid(row=17, column=0, padx=5) email = Entry(frame) email.grid(row=20, column=0, padx=10) # Add another field for accepting password value Label(frame, text="Enter a Password").grid(row=22, column=0, padx=5) password = Entry(frame, show="*") password.grid(row=25, column=0, padx=10) # Create a button Button(frame, text="Register", command=on_key_up).grid(row=15, column=1, padx=5) win.mainloop()
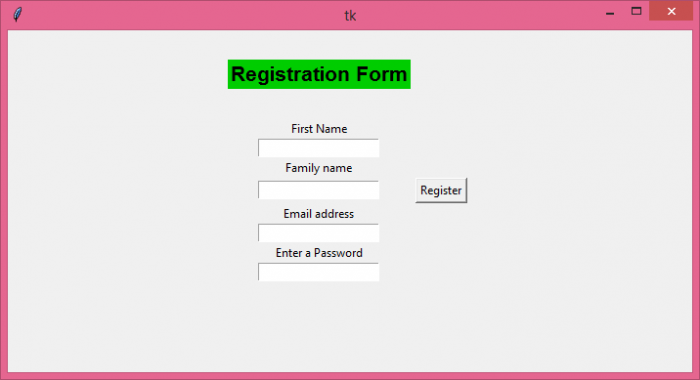
输出
运行以上代码将显示注册表单模板和一个按钮来注册信息。

广告

 数据结构
数据结构 网络
网络 关系数据库管理系统
关系数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 语言编程
C 语言编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP