在 CSS 中使用图片作为列表标记
CSS list-style-image 属性用于设置图像作为列表项的标记。
语法
CSS list-style-image 属性的语法如下 −
Selector {
list-style-image: /*value*/
}示例
以下示例说明了 CSS list-style-image 的属性 −
<!DOCTYPE html>
<html>
<head>
<style>
ul {
width: 150px;
list-style-image: url("https://tutorialspoint.com/images/Servlets.png");
background: goldenrod;
}
li {
text-align: center;
background: lavenderblush;
margin: 5px 30px;
}
</style>
</head>
<body>
<h2>Servlets</h2>
<ul>
<li>Client Request</li>
<li>Server Response</li>
<li>Cookies Handling</li>
<li>Session Tracking</li>
</ul>
</body>
</html>输出
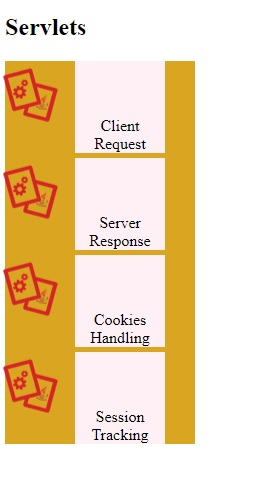
这会产生以下输出 −

示例
<!DOCTYPE html>
<html>
<head>
<style>
ul {
margin-left: 20px;
list-style-image: url("https://tutorialspoint.com/images/hibernate.png");
}
li {
font-size: 1.3em;
text-align: center;
background: burlywood;
margin: 3px;
}
</style>
</head>
<body>
<h2>Hibernate Tutorial</h2>
<ul>
<li>Sessions</li>
<li>Persistent Class</li>
<li>Mapping Files</li>
<li>Mapping Types</li>
<li>Annotations</li>
</ul>
</body>
</html>输出
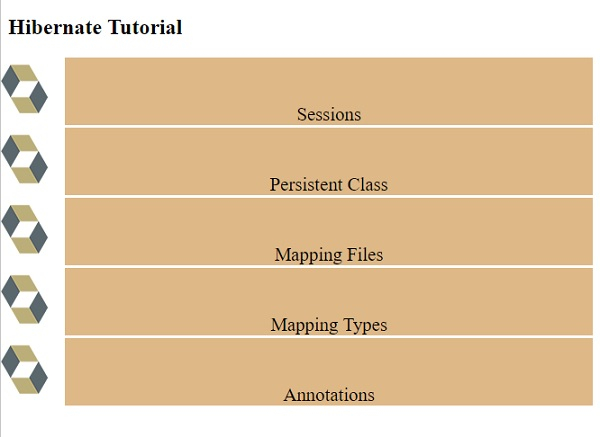
这会产生以下输出 −


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP