JavaScript 程序以访问浏览历史
以下代码用于在 JavaScript 中访问浏览历史 −
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.result {
font-size: 18px;
font-weight: 500;
color: rebeccapurple;
}
</style>
</head>
<body>
<h1>Program to access browsing history</h1>
<div class="result"></div>
<button class="Btn">CLICK HERE</button>
<h3>Click on the above button to see history length</h3>
<button class="Btn">FORWARD</button>
<button class="Btn">BACKWARD</button>
<h3>Click on the above button to go forward or backward</h3>
<script>
let resEle = document.querySelector(".result");
let BtnEle = document.querySelectorAll(".Btn");
BtnEle[0].addEventListener("click", () => {
resEle.innerHTML = window.history.length;
});
BtnEle[1].addEventListener("click", () => {
window.history.forward();
});
BtnEle[2].addEventListener("click", () => {
window.history.back();
});
</script>
</body>
</html>输出
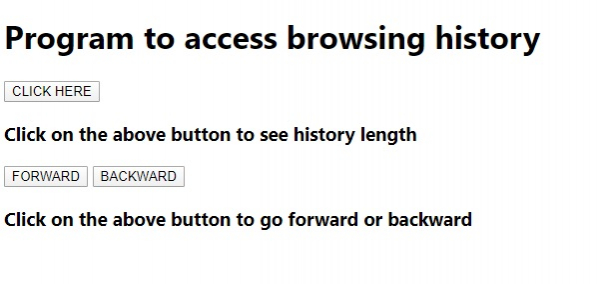
以上代码将产生以下输出 −

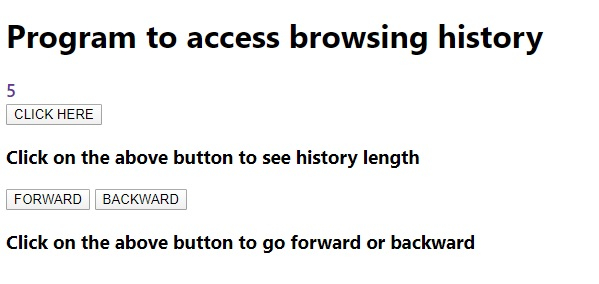
点击 ‘点击此处’ 按钮后 −

点击 ‘返回’ 按钮,你将转到历史记录中的上一页 −


广告

 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP