JavaScript - 布尔短路
以下代码用于在布尔值中进行短路 −
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.result {
font-size: 20px;
font-weight: 500;
color: blueviolet;
}
</style>
</head>
<body>
<h1>Short-circuit Boolean</h1>
<div class="result"></div>
<br />
<button class="Btn">&& short circuit evaluation</button>
<button class="Btn">|| short circuit evaluation</button>
<h3>Click on the above button to see the the short circuit evaluation</h3>
<script>
let resEle = document.querySelector(".result");
let BtnEle = document.querySelectorAll(".Btn");
function retTrue() {
resEle.innerHTML += "True <br>";
return true;
}
function retFalse() {
resEle.innerHTML += "False <br>";
return false;
}
BtnEle[0].addEventListener("click", () => {
resEle.innerHTML = "&& evaluation<br>";
retFalse() && retTrue();
});
BtnEle[1].addEventListener("click", () => {
resEle.innerHTML = "|| evaluation <br>";
retTrue() || retFalse();
});
</script>
</body>
</html>输出

单击“&& 短路求值”按钮后 −

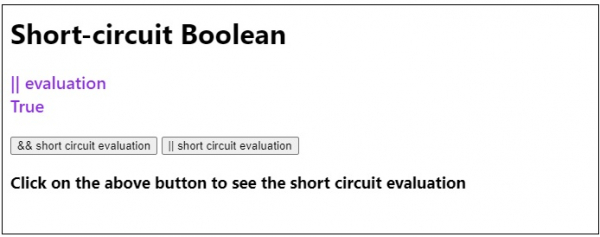
单击“|| 短路求值”按钮后 −


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP