JavaScript中的短路求值
短路求值基本上使用&&和||逻辑运算符。从左向右计算这些表达式。
对于&&运算符 − 使用&&(AND)逻辑运算符进行短路求值,表示如果第一个表达式的值为假,则整个表达式的值为假,并且不会计算其余表达式。
对于||运算符 − 使用||(OR)逻辑运算符进行短路求值,表示如果第一个表达式的值为真,则整个表达式的值为真,并且不会计算其余表达式。
以下是JavaScript中短路求值代码 −
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.result {
font-size: 20px;
font-weight: 500;
color: blueviolet;
}
</style>
</head>
<body>
<h1>Short-circuit evaluation</h1>
<div class="result"></div>
<br />
<button class="Btn">&& short circuit evaluation</button>
<button class="Btn">|| short circuit evaluation</button>
<h3>Click on the above button to see the the short circuit evaluation</h3>
<script>
let resEle = document.querySelector(".result");
let BtnEle = document.querySelectorAll(".Btn");
function retTrue() {
resEle.innerHTML += "True <br>";
return true;
}
function retFalse() {
resEle.innerHTML += "False <br>";
return false;
}
BtnEle[0].addEventListener("click", () => {
resEle.innerHTML = "&& evaluation<br>";
retFalse() && retTrue();
});
BtnEle[1].addEventListener("click", () => {
resEle.innerHTML = "|| evaluation <br>";
retTrue() || retFalse();
});
</script>
</body>
</html>输出

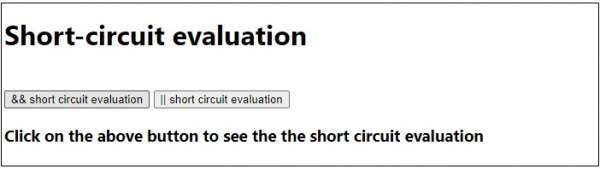
单击“&&短路求值”按钮 −

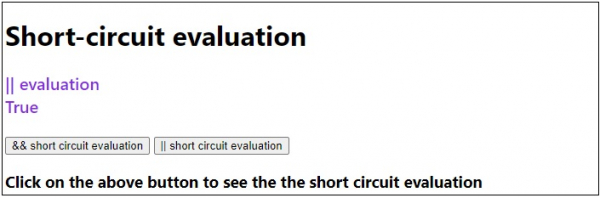
单击‘||短路求值”按钮 −


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C编程
C编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP