JavaScript中的短路赋值
以下是 JavaScript 中实现短路赋值的代码 -
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.result,
.sample {
font-size: 20px;
font-weight: 500;
color: blueviolet;
}
.sample {
color: red;
}
</style>
</head>
<body>
<h1>Short-circuit assignment</h1>
<div class="sample">a=22 || 0 || 0<br />b=0 && 22 && 22</div>
<div class="result"></div>
<br />
<button class="Btn">Click Here</button>
<h3>Click on the above button to see the values of variable a and b in the above expression</h3>
<script>
let resEle = document.querySelector(".result");
let BtnEle = document.querySelector(".Btn");
BtnEle.addEventListener("click", () => {
let a, b;
a = 22 || 0 || 0;
b = 0 && 22 && 22;
resEle.innerHTML = "a = " + a + "<br>";
resEle.innerHTML += "b = " + b + "<br>";
});
</script>
</body>
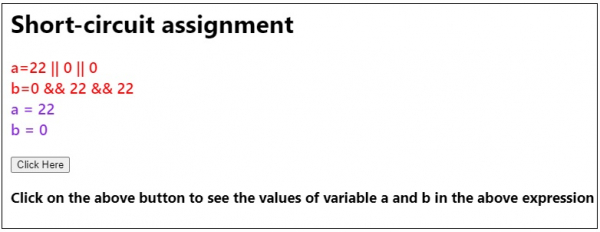
</html>输出

单击“单击此处”按钮后,将计算该表达式。这里要注意的是,非零数字计算结果为 false。


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C编程
C编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP