JavaScript 用于解析和显示 HTML 音频播放器的当前时间戳。
以下是用于解析和显示 HTML 音频播放器的当前时间戳的代码 –
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.result {
font-size: 20px;
font-weight: 500;
}
</style>
</head>
<body>
<h1>Show Current time stamp of an HTML audio player</h1>
<audio
class="audio" src="C:\Users\titan\Downloads\sample.mp3" controls></audio>
<div style="color: green;" class="result"></div>
<button class="Btn">CLICK HERE</button>
<h3>Click on the above button to get the audio timestamp</h3>
<script>
let resEle = document.querySelector(".result");
let BtnEle = document.querySelector(".Btn");
let audioEle = document.querySelector(".audio");
BtnEle.addEventListener("click", () => {
resEle.innerHTML = "Minutes = " + Math.floor(audioEle.currentTime / 60) + "";
resEle.innerHTML += "Seconds = " + Math.floor(audioEle.currentTime % 60) + "";
});
</script>
</body>
</html>输出
以上代码将产生以下输出 –

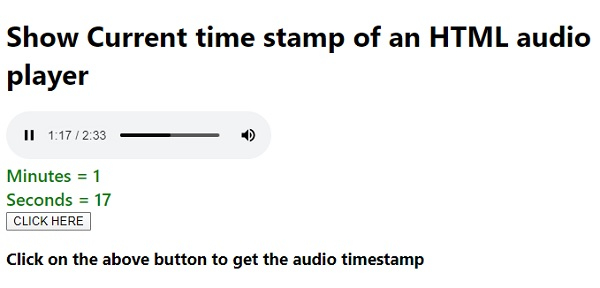
播放音频并在一段时间后点击“点击此处”之后 –


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS 安卓
安卓 Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP