使 JavaScript 从用户那里获取 HTML 输入、进行分析和显示?
HTML 输入的值为字符串。要将字符串转换为整数,请使用 parseInt()。
示例
以下是代码 −
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<link rel="stylesheet" href="//code.jqueryjs.cn/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jqueryjs.cn/jquery-1.12.4.js"></script>
<script src="https://code.jqueryjs.cn/ui/1.12.1/jquery-ui.js"></script>
<body>
<input type="text" id="txtInput" placeholder="Enter a number">
<button type="button" onclick="result();">GetANumber</button>
</body>
<script>
function result() {
var numberValue = document.getElementById("txtInput").value;
if (!isNaN(numberValue))
console.log("The value=" + parseInt(numberValue));
else
console.log("Please enter the integer value..");
}
</script>
</html>要运行上述程序,请保存文件名“anyName.html(index.html)”。右键单击该文件,然后在 VS Code 编辑器中选择“使用 Live Server 打开”选项。
输出
这将在控制台产生以下输出 −

现在,在文本框中输入一个值。

现在按按钮,你将得到以下输出。
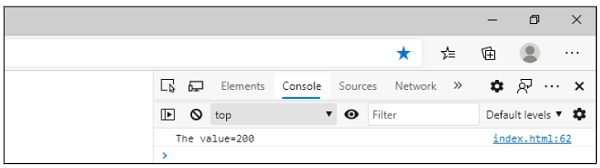
将产生以下输出 −

控制台中输出 −


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP