如何使用 HTML 表单获取用户输入?
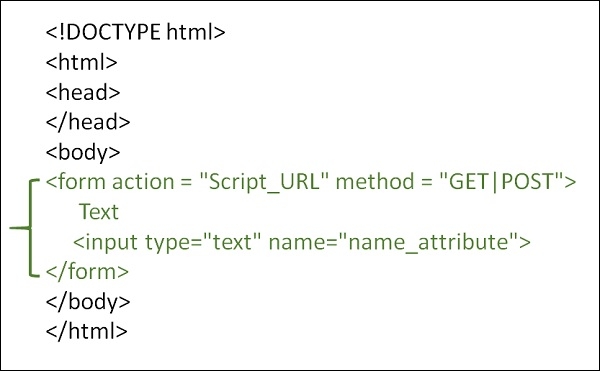
使用 HTML 表单,你可以轻松获取用户输入。通过添加表单元素,<form> 标记用于获取用户输入。不同类型的表单元素包括文本输入、单选按钮输入、提交按钮等。
让我们了解 <input> 标记,它可以帮助你使用 type 属性获取用户输入。该属性与诸如文本输入、复选框、单选按钮等表单元素一起使用。

示例
你可以尝试运行以下代码来使用 HTML 表单获取用户输入。
<!DOCTYPE html> <html> <body> <head> <title>HTML Forms</title> </head> <p>Add your details:</p> <form> Student Name:<br> <input type="text" name="name"> <br> Student Subject:<br> <input type="text" name="subject"> <br> Rank:<br> <input type="text" name="rank"> </form> </body> </html>
上面你可以看到以下两个属性
- 类型
指示输入控件的类型,对于文本输入控件它将被设置为文本 - 名称
用于为控件命名,该控件被发送到服务器进行识别并获取值。

广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP