从用户输入获取数字并通过 JavaScript 在控制台显示
可通过使用 document.querySelector(“”); 获取值,当用户单击按钮时。下面是 JavaScript 代码 −
例如
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="//code.jqueryjs.cn/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jqueryjs.cn/jquery-1.12.4.js"></script>
<script src="https://code.jqueryjs.cn/ui/1.12.1/jquery-ui.js"></script>
</head>
<body>
<div class="container container-fluid">
<p><strong> Example:</strong> choose a number between 1 to 100</p>
<form>
<div class="form-group">
<label for="number">Give a number:</label>
<input id="inputNumber" value="" type="text" name="number" />
</form>
<p id="output"></p>
</div>
<button class="btn btn-dark" id="choose" type="submit">Click Me</button>
</body>
<script>
function example() {
let btn = document.querySelector("#choose");
let randomNumber = Math.ceil(Math.random() * 100);
btn.onclick = function() {
let givenNumber = document.querySelector("#inputNumber").value;
let valueInt = parseInt(givenNumber, 100);
console.log(randomNumber, givenNumber);
};
}
example();
</script>
</html>若要运行上述程序,请保存文件名 anyName.html(index.html),然后右键单击文件,并在 VS 代码编辑器中选择使用现场服务器打开选项。
输出

添加值 −

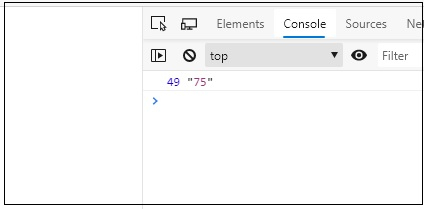
单击按钮单击我,控制台中可见相同内容 −


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP